こんにちは、AND SPACEの今井です。
僕は高校からずっと本格的にスポーツをしていたことと、元々の体質のおかげで、体力(主に腕力)には自信があったのですが、ここ最近はスポーツをする機会も減り、年齢のせいもあってどんどん体力が無くなってきてしまいました。
そこで、今年から何か体力のつくスポーツに、そこそこ本格的に取り組もうと考えています!ただひたすらにトレーニングジムに通うというのは、性に合っていないので、何か目的のあるスポーツがしたいと思い、いろいろと考えた結果、ボルダリングを始めようかと考えています。あくまで今のところの候補なので、変更する可能性もあるのですが、もし本格的に始めたら、またこのブログでも紹介させてもらおうと思っています。
それはさておき、この記事を読まれているということは、グラフィックやWebのデザイナーか、何かしらの業務などでIllustratorを使われている方だと思うのですが、普段「スクリプト」って使われていますか?
今回は、Illustratorのスクリプトについての簡単な説明と、便利で作業スピードアップに繋がるIllustratorのおすすめスクリプト「quick exporter」についてご紹介いたします。
1. Illustratorのスクリプトってなに?
Illustratorのスクリプトとは、JavaScriptで処理を記述したファイルをIllustratorで読み込んで、複雑な手間のかかる処理を簡単にできるようにするというものなんですが、
ようするに「手間を減らし作業スピードをアップさせるもの」です。
例えば、知る人ぞ知るスクリプト「テキストばらし」だと、複数行のテキストを、改行で別々のテキストに分割するというものです。
詳しくは、下記リンクをご覧ください。
2. 複数の画像を一気に書き出せる「quick exporter」
Webサイトをデザインする際に、Illustratorを使用している人におすすめなスクリプトが「quick exporter」です。
このスクリプトは、複数の配置画像などを一気に同じファイル形式で書き出せるものなのですが、「とにかく、手間なく素早く書き出す」というコンセプトのもとに作られただけあって、本当に手間なく簡単に書き出せます!
元々これを使い始めたきっかけは、Illustratorの「アセットの書き出し」での不具合によるものでした。
「アセットの書き出し」でマスクした画像を書き出した際に、何故かマスクで隠れている領域も含めて書き出してしまい、後から透明部分をトリミングしないといけないという無駄な手間がありました。それをどうにかできないかと思ってググっていたところ、見つけたのがこのスクリプトでした。それ以来、これ無しでは書き出しなんてやってられないと思うほどに、たくさん活用しています。
3. quick exporterの使い方
まずはインストール
下記リンクよりダウンロード後、「quick-exporter.jsx」と「img」フォルダをIllustratorのスクリプトフォルダに入れ、イラストレーターを起動し直してください。
スクリプトフォルダの場所は、Illustrator cc 2018の場合
Adobe Illustrator CC 2018 > Presets > ja_JP > スクリプト
基本的な使い方
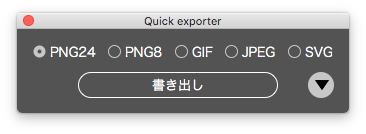
- 「ファイル」>「スクリプト」>「quick-exporter」でスクリプトを立ち上げる。すると下図のようなパネルが表示されます。
- 事前に画像の形式(24ビットPNG/ 8ビットPNG/ GIF/ JPEG/ SVG)を選ぶ
- 書き出したいオブジェクトを選択ツールで選ぶ(1つでも複数でもどちらでもできます)
- 書き出しボタンをクリック

実行するとデスクトップに「images」というフォルダが作成され、中に書き出した画像が保存されます。
一度画像の形式を選べば、次からは選択して書き出しボタンをクリックするだけで簡単に書き出せます。
オプションも素晴らしい
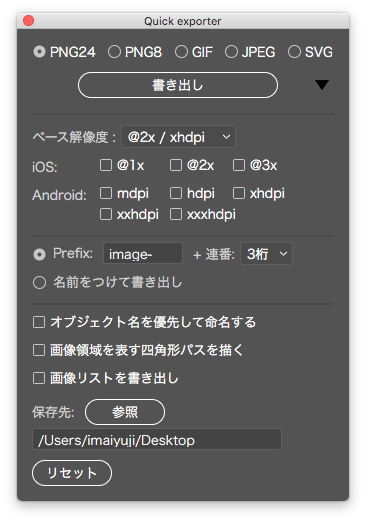
ウィンドウ右下の下三角をクリックすると、書き出しオプションが表示されます。
Webデザインの現場で役立ちそうな機能が、しっかりオプションとして追加されています。

かなり使いやすくわかりやすく設計されていますので、使いながらで応用的な使い方も理解できると思いますが、解説を確認したい方は、下記URLよりこのスクリプトの製作者のサイトをご覧ください。
4. まとめ
こんな便利なスクリプトを無料で配布してくれるなんて、本当に助かりますよね。
とりあえず、百聞は一見にしかず!興味を持たれた方は、一度お試しください。
Webサイトデザインでの、皆さんの作業効率を上げてくれることは間違いないと思います。
モヒカンみたいな髪型にしてしまい、イカツイし寒いし、
さすがにやり過ぎたと少し後悔している今井でした。

今井
この記事を書いた人幼少期に鎌鼬に腕を斬られた男(本人談)。学生時代はバスケに没頭。得意な絵と、好きなスポーツで仕事がしたいと考え、専門学校卒業後はバスケグッズメーカーに入社。2年間勤めた後転職し、2社目で谷川と出会う。デザイン部部長まで出世するも、独立のため退職。谷川から外注として仕事を受ける中、声をかけられ入社、現在に至る。全てにおいて信頼が厚く面倒見がよい。ディレクション力の更なる向上を目指し、日々仕事に取り組んでいる。


