みなさんは増税前の駆け込み間に合いましたか?
欲しい物をAmazonのカートに入れたものの購入を忘れた永岡です。
前回の記事をみてくださった方、ありがとうございます!
ちょうど先月iOS13もiPadOSもリリースされ、Appleユーザーは色々環境が変わった方もいらっしゃるのではないでしょうか?
macOSの新バージョン「Catalina」のリリースもされ、これからもAppleデバイスの進化からは目が離せません。
ということで今回はそのアップデートされてほやほやのiPhone/iPadを利用しているWebデザイナーさんの業務効率化に役立つ情報をお届けできれば…!と思います。
Safariの「マークアップ」機能を使いこなす
AppleユーザーにはおなじみのSafariには「マークアップ」という機能が搭載されています。
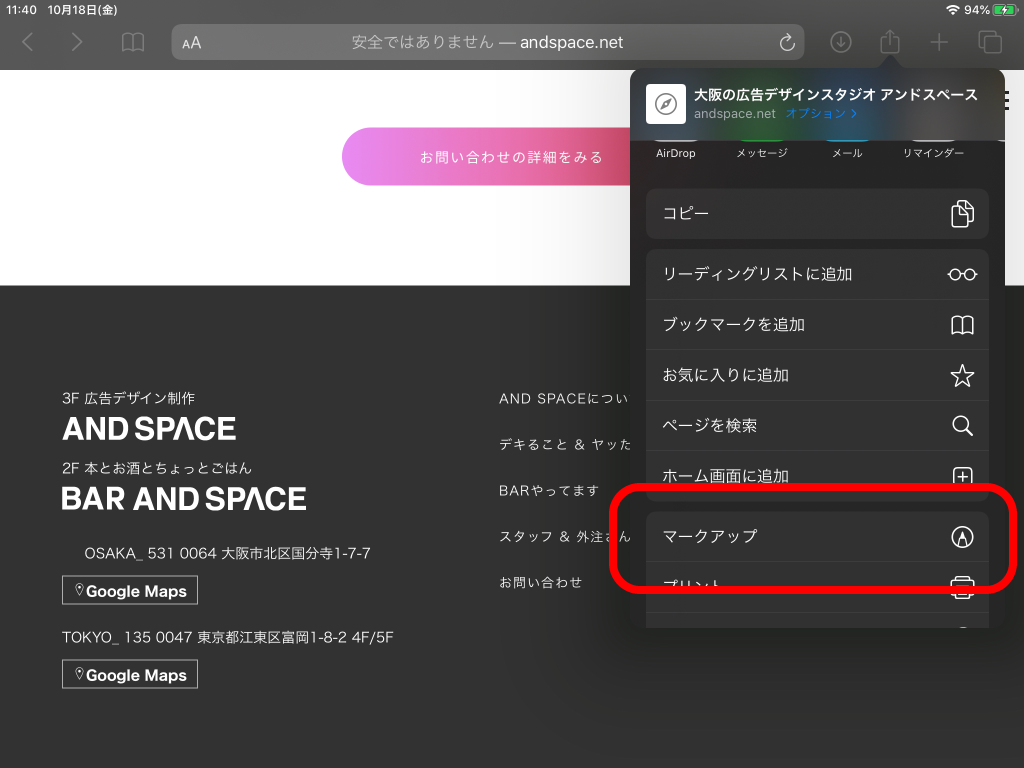
Webサイトを開いた状態でアプリのメニューバーの「追加・共有」ボタンを押すと「マークアップ」というナビがあります。
(もし見つからない場合はメニューの下までスクロールし「アクションを編集」から追加してください。)

このマークアップをタップすると、なんと今見ているページ全体のPDFが作成されます!
マークアップやWebページのPDF保存自体はiOS13以前から実装されていた機能ではありますが、それがまるっとページ全体を保存できるようになったのは、今回のアップデートからの機能です。
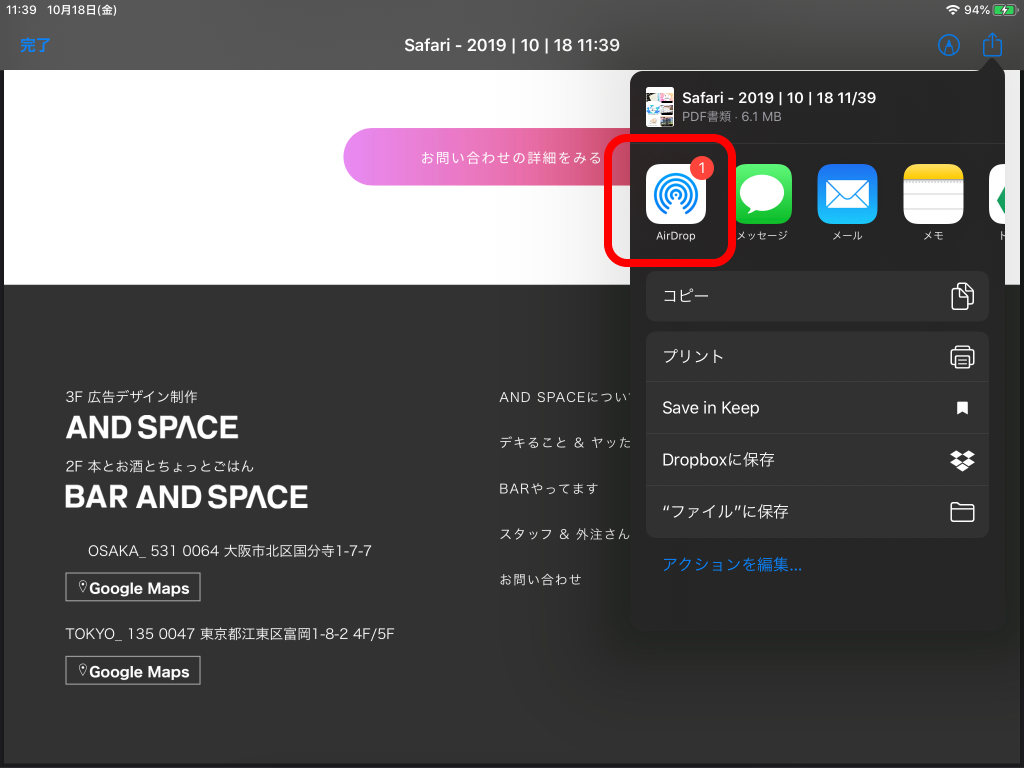
Macで作業できる場合ならAirDropなどで飛ばすとすぐに作業ができます。

できあがったPDFを確認する
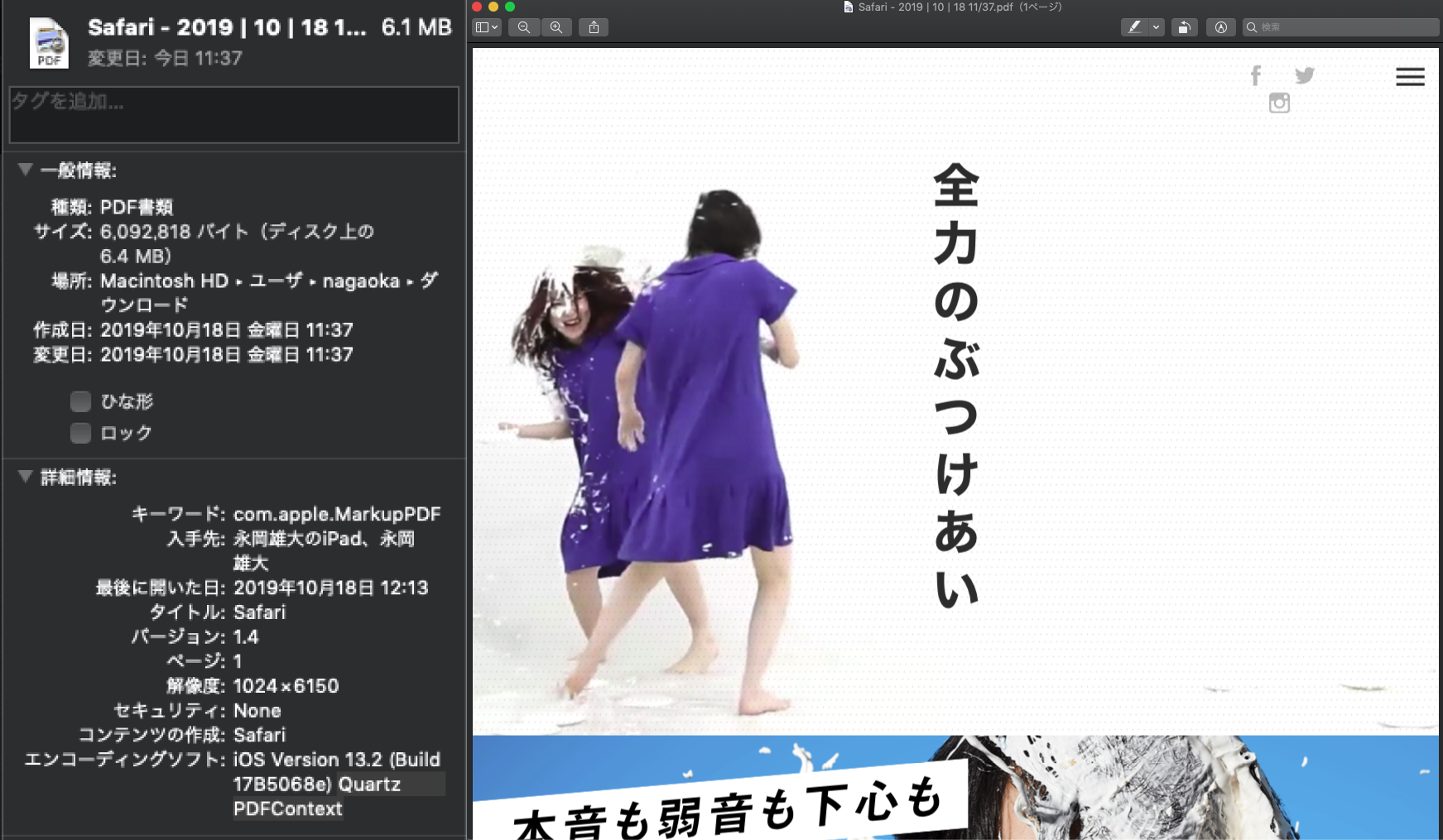
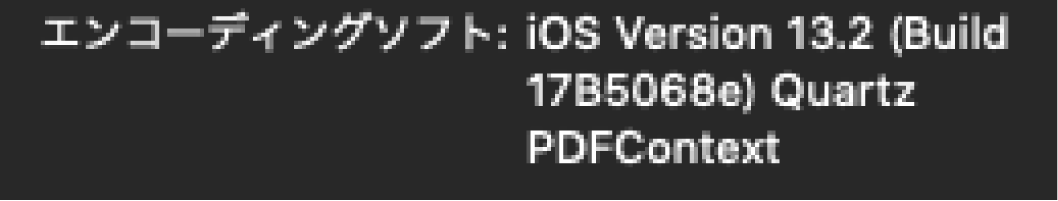
ということで、MacにPDFの転送もできたので、できあがったファイルの詳細を見てみましょう。

ちゃんと書き出せてますね。
iPhoneで書き出すとどうしてもスマホサイズになってしまいますが、iPadで9.7インチ以上とかであれば、PCサイズのWebページを書き出せます。
…ん?詳細のエンコーディングソフトの部分…
「Quartz」で描画されてる!!
(Wikipediaより引用)
Quartzとはなんぞやという方に噛み砕いて説明すると、Wikiには難しいことがたくさん書いてますが、要は「Macで書き出すPDFは、文字や画像の情報をできるだけ正確にいっぱい詰め込みますよ!」っていう描画エンジンです。
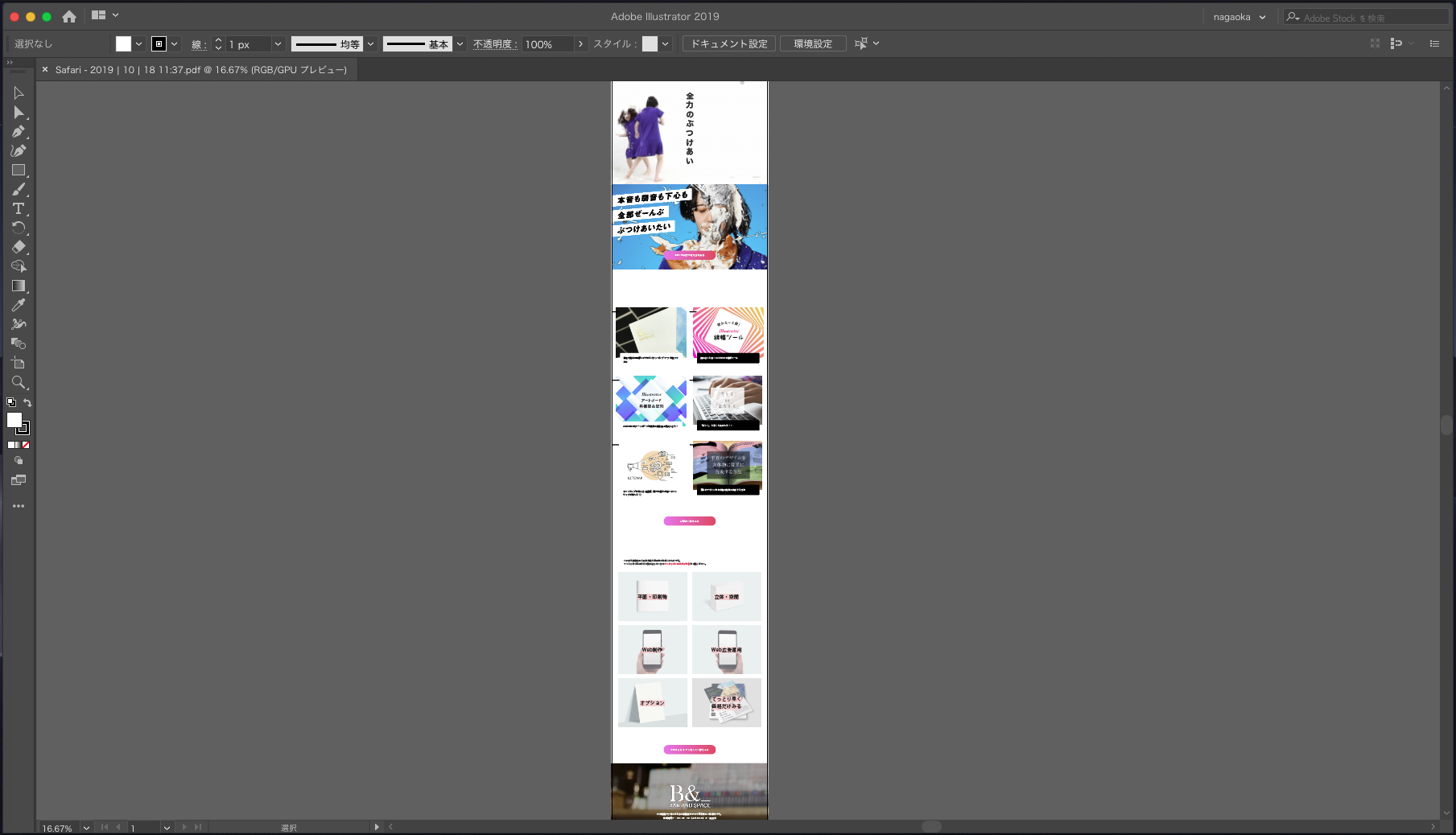
Quartzで描画されているのならAdobe系のソフトで読み込んでもいけるのでは…?と思い、早速Illustratorで読み込み。すると…


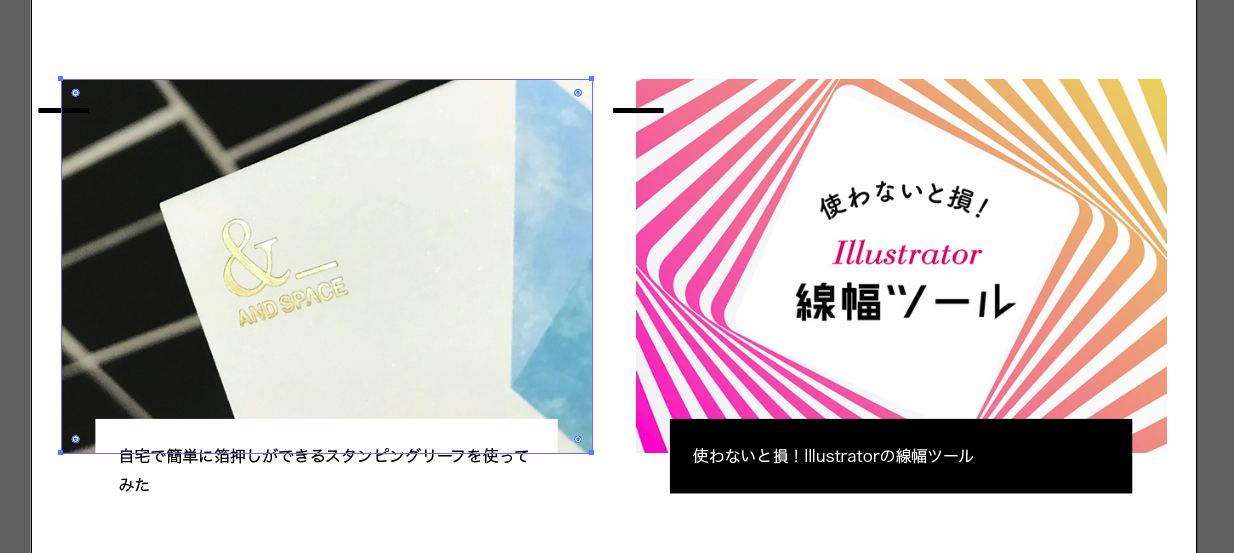
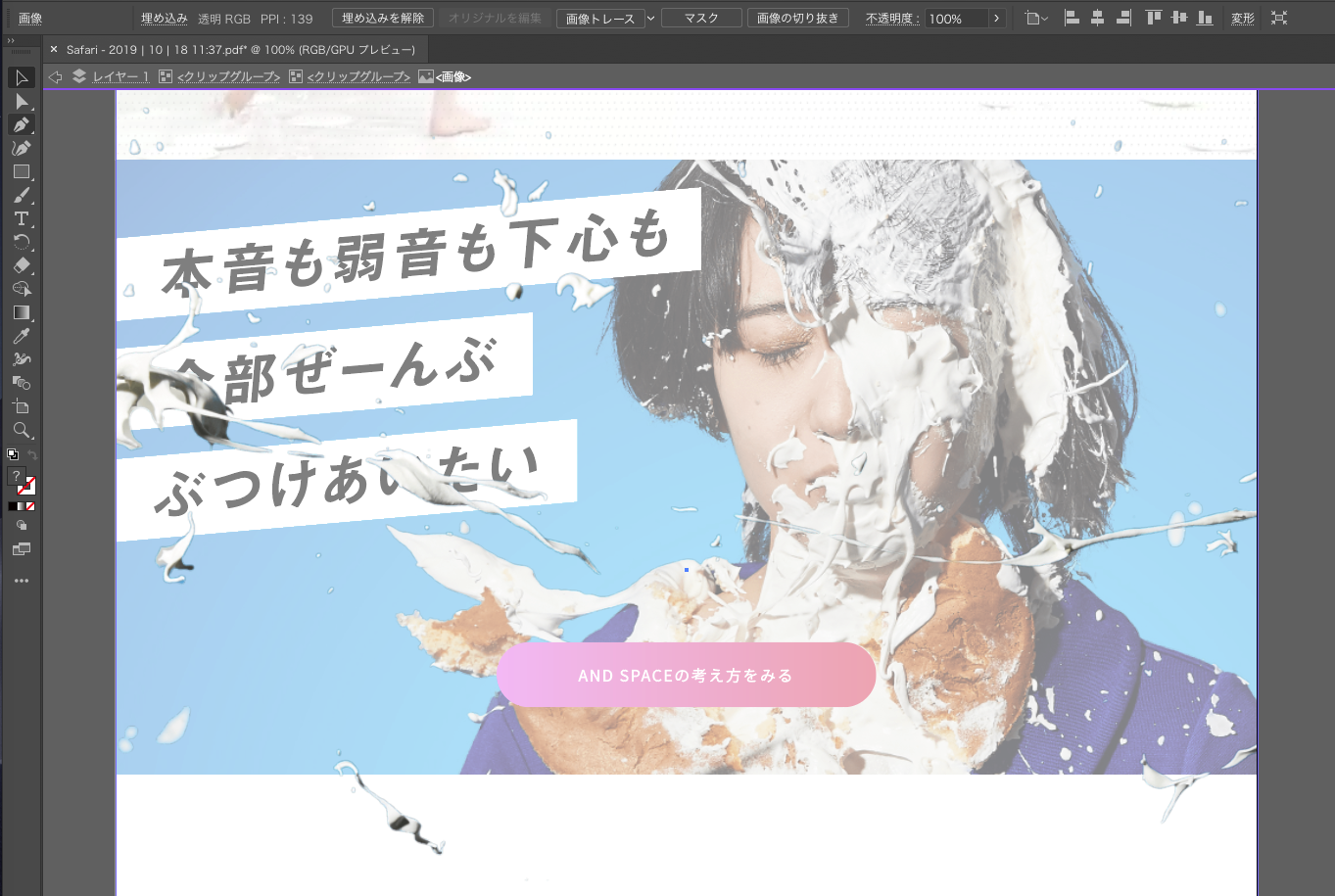
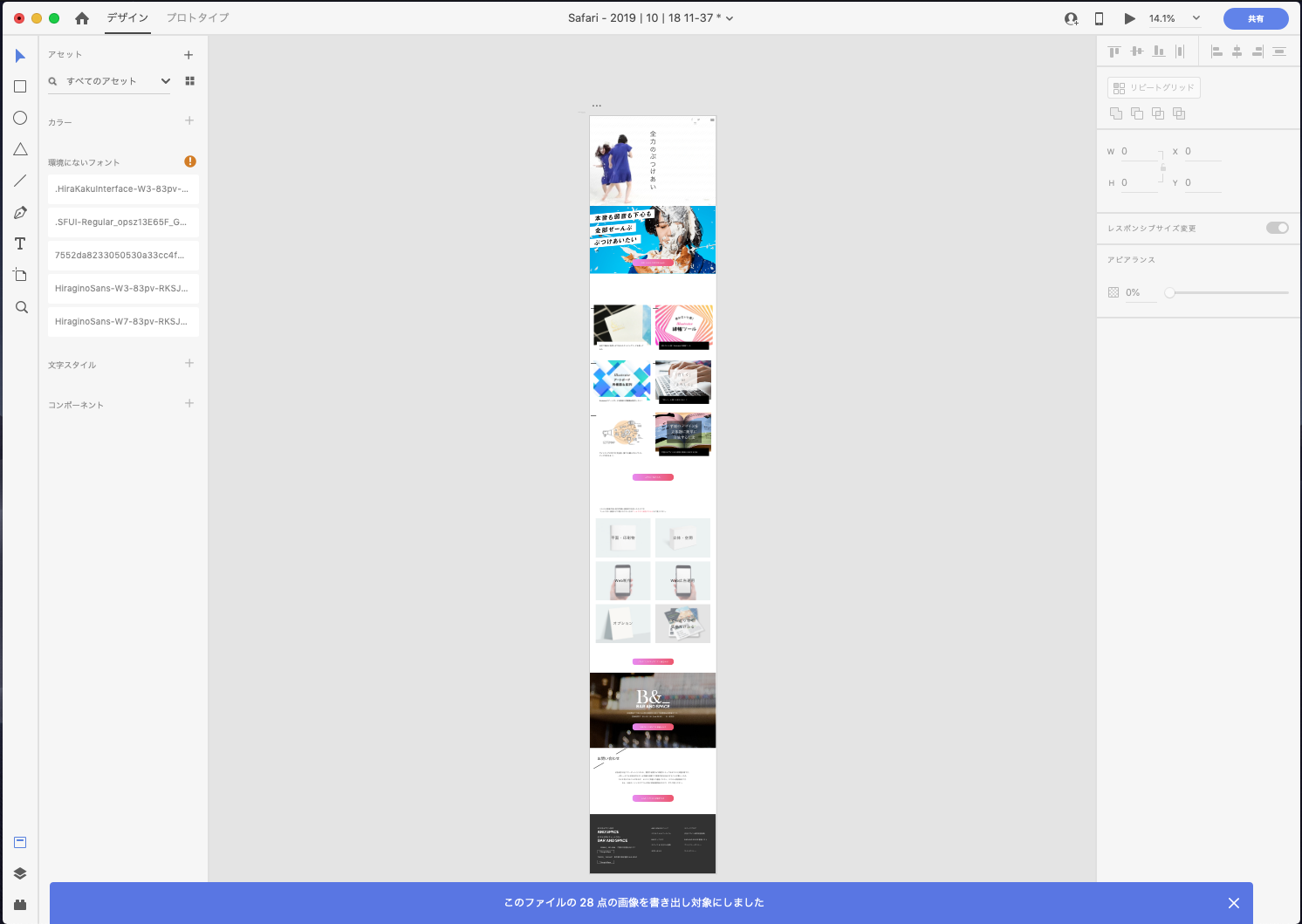
ちゃんと読み込めました!
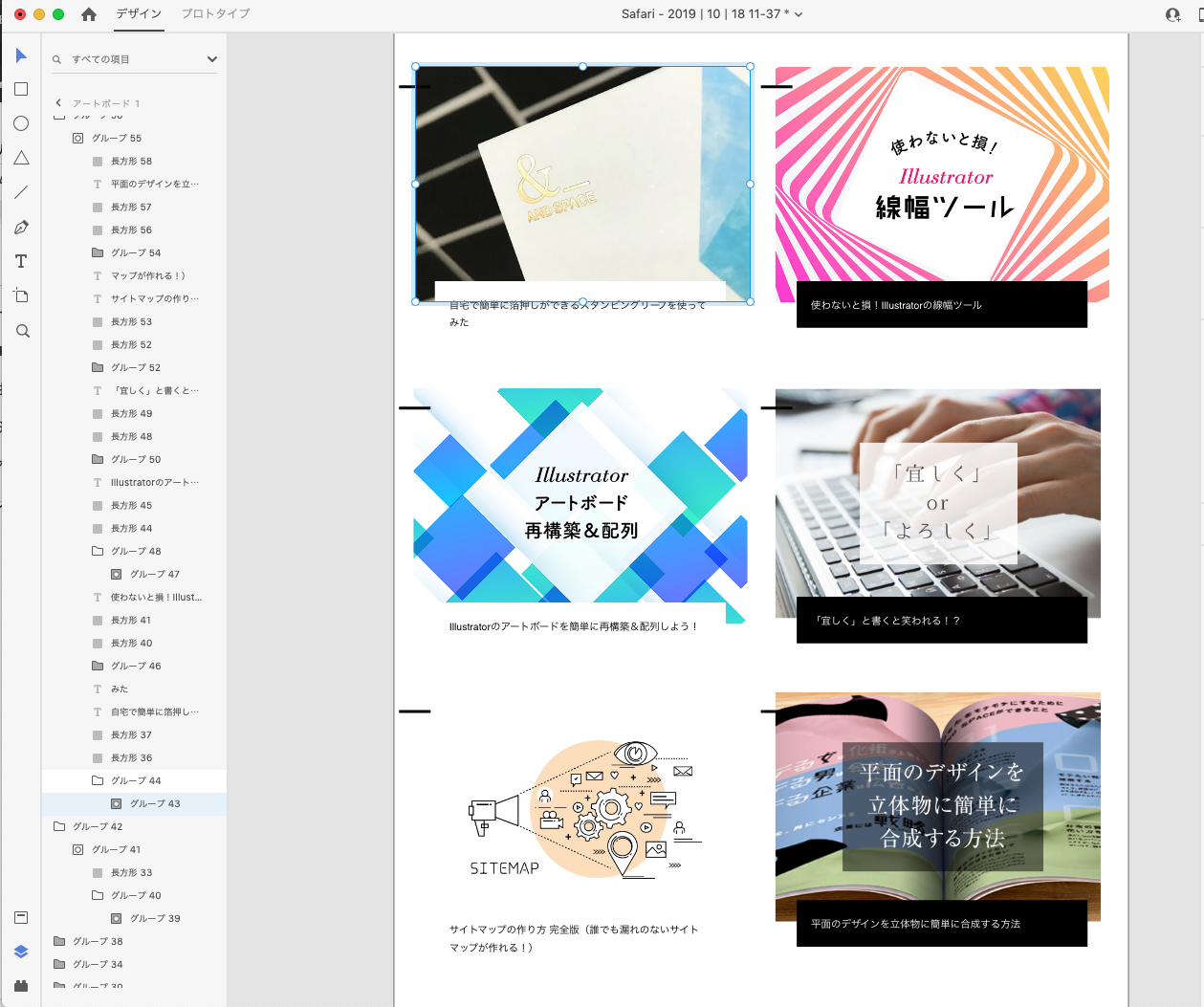
テキストや画像もちゃんとパーツごとに読まれているのも確認できますね。

テキストももちろん触れますし

レイヤーごとに保存とかもできます。
1枚の画像データとしてではなく、ページのテキスト情報、XMLといった諸々の情報を保存してそれを読み込んでいるので、レイアウトの参考やフォントサイズや種類の確認に使えそうですね。
(ブラウザの開発者ツールとかでも見れることには見れますが…)

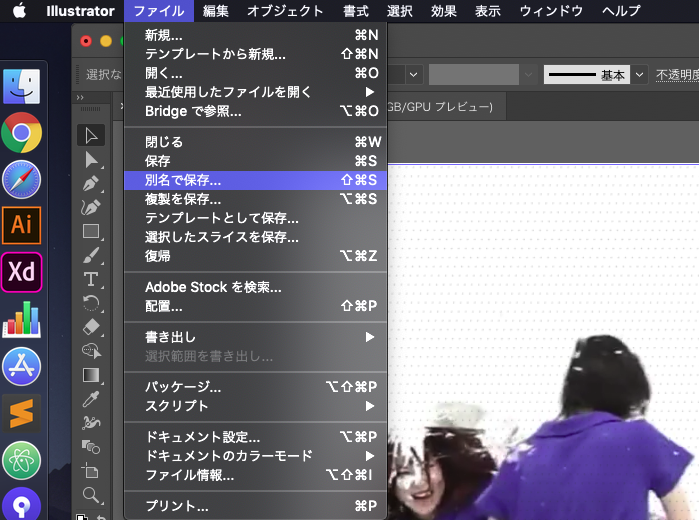
もちろんこのままIllustratorでいろいろ編集することもできますが、Webデザイナーがワイヤーフレームを作ったりするのであれば、「ファイル」>「別名で保存」で.aiデータに保存してしえば…

もちろんXDでも編集が可能になります!
XD自体、直接PDFには対応しておりませんが、PDF→.ai→XDの順にすればこっちで触ることも可能ですね。

グループやレイヤーもちゃんと分けられていますし、UI/UXデザインの際に参考サイトからパーツやらレイアウトを流用する場合、作業スピードが上がりそうですね。
使ってみた感想
実際僕はデザイナーではないので実用レベルで使ったわけではないですが、ワイヤーフレームの作成など、レイアウトの参考を使って組み立てるのが速くなりそうだなと感じました。
ちなみに今回はiPadで書き出しましたが、iPhoneでもiOS13にアップデートすれば書き出しができるので、スマホデザインの参考に使えそうですね。
ただし、結構問題点もありまして
- CSSやJavaScriptによるアニメーション、動画が使われているサイトは上手く読み込めない
→冒頭でマークアップの説明をした際、フッターまでスクロールしている理由は、スクロール時のアニメーションをすべて通過させるためです。
すべて表示させた段階でマークアップすればある程度は書き出してくれます。
- おそらく高さが14400px以上のページは切れる
→自社サイトではなくApple公式のiPhone11の特設ページをマークアップしようと試みた際、14400pxで見切れてしまいました…
長めのLPなどには不向きかもしれません。
まだ実装されたばかりの機能なのでいろいろ不安定な要素はありますが、今後Webデザインにおいてどんどん便利な機能が追加されていけばいいなと思います。
ガッツリMacを触り始めたのはこの業界に来てからですが、やはりAppleの製品はデザイナーに向いている要素がとても多いなと毎日実感します。
システム開発担当の永松さんがシステムやパソコンをふんわりとわかろうシリーズをしているので、僕も「AND SPACEのソフ◯ップの店員」として便乗してハードウェアやらなんやらのお話を同業の方向けにふわっとなぜデザイナーにMacが向いているのかみたいな記事を書こうかと悩み中。
andspace
この記事を書いた人