-
- 【目次】
ColorDrop
 ColorDrop
こちらは4色のカラーパレットを集めたサイトです。
ページ右上の検索欄に色の名前(英語)を入力して、色を絞って検索することができます。
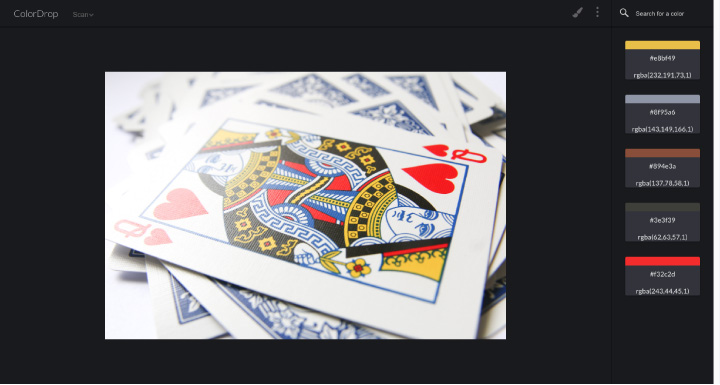
メニュー内の『Scan Image』では、画像からカラーパレットを作成することも可能です。
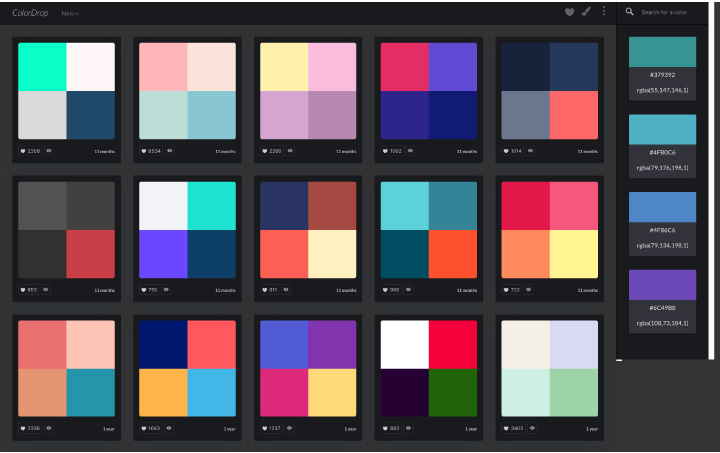
ColorDrop
こちらは4色のカラーパレットを集めたサイトです。
ページ右上の検索欄に色の名前(英語)を入力して、色を絞って検索することができます。
メニュー内の『Scan Image』では、画像からカラーパレットを作成することも可能です。
 一覧表示されているカラーパレットのひとつをクリックすると、
サイドバーにパレットの各色のカラーコードが表示されます。
表示されているカラーコードはワンクリックでコピーすることができます。
また、Color Dropでは、気に入ったカラーパレットをお気に入り登録しておくことが可能で、
各カラーパレットの下部分に表示されているハートマークをクリックすることで
お気に入りに追加することができます!
一覧表示されているカラーパレットのひとつをクリックすると、
サイドバーにパレットの各色のカラーコードが表示されます。
表示されているカラーコードはワンクリックでコピーすることができます。
また、Color Dropでは、気に入ったカラーパレットをお気に入り登録しておくことが可能で、
各カラーパレットの下部分に表示されているハートマークをクリックすることで
お気に入りに追加することができます!
Adobe color
 Adobe color
こちらは5色のカラーパレットを集めたサイトです。
画面上中央の『検索』『トレンド』から、Adobeユーザーが投稿した
様々なカラーパレットを閲覧するこできます。
各パレットの詳細ページでは、ワンクリックでカラーコードをコピーする事が可能です。
Adobe colorでは、気に入ったカラーパターンを
ブラウザ上でCCライブラリに登録することができるのがとても便利です。
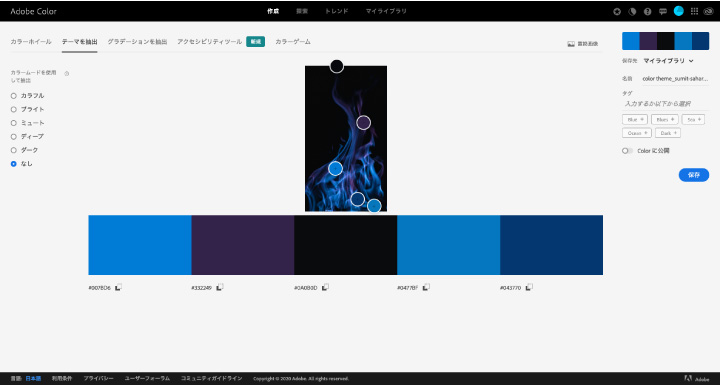
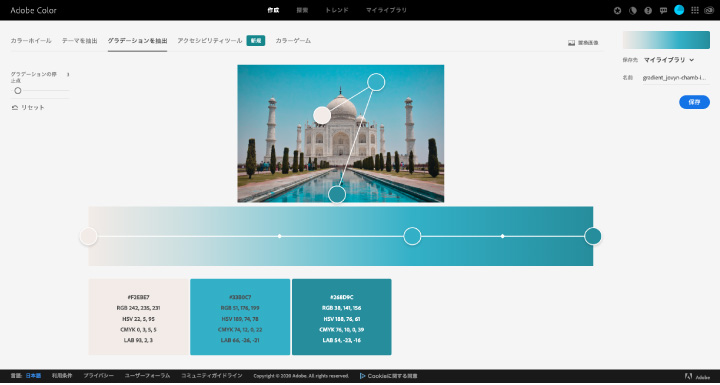
また、画面上中央の『作成』では、
画像をベースにカラーパレットやグラデーションを作成することができます。
自分で作成したカラーパレットやグラデーションも
ブラウザ上でCCライブラリに登録することができます。
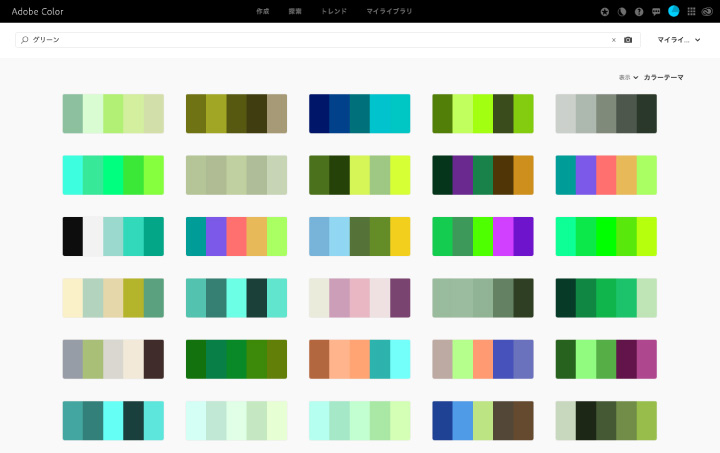
Adobe color
こちらは5色のカラーパレットを集めたサイトです。
画面上中央の『検索』『トレンド』から、Adobeユーザーが投稿した
様々なカラーパレットを閲覧するこできます。
各パレットの詳細ページでは、ワンクリックでカラーコードをコピーする事が可能です。
Adobe colorでは、気に入ったカラーパターンを
ブラウザ上でCCライブラリに登録することができるのがとても便利です。
また、画面上中央の『作成』では、
画像をベースにカラーパレットやグラデーションを作成することができます。
自分で作成したカラーパレットやグラデーションも
ブラウザ上でCCライブラリに登録することができます。


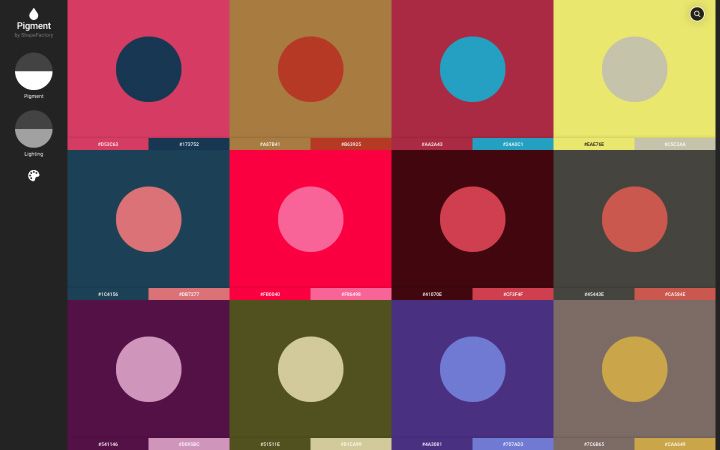
Pigment
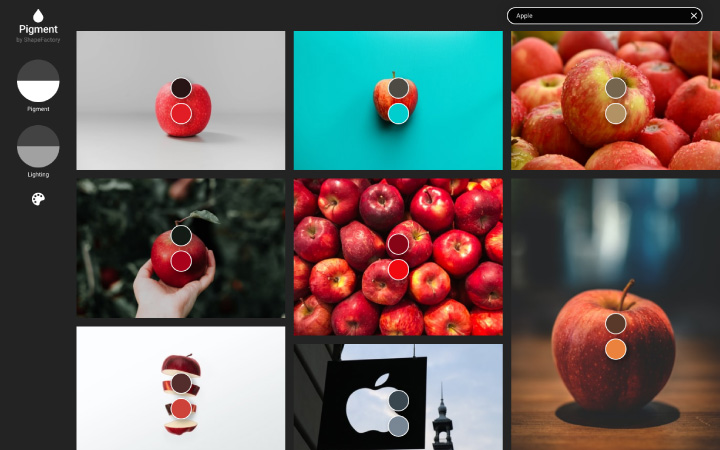
 Pigment
こちらは2色のカラーパレットを集めたサイトです。
シンプルな機能とデザインで、とても使いやすいサイトとなっています。(あと動きがすごく可愛い)
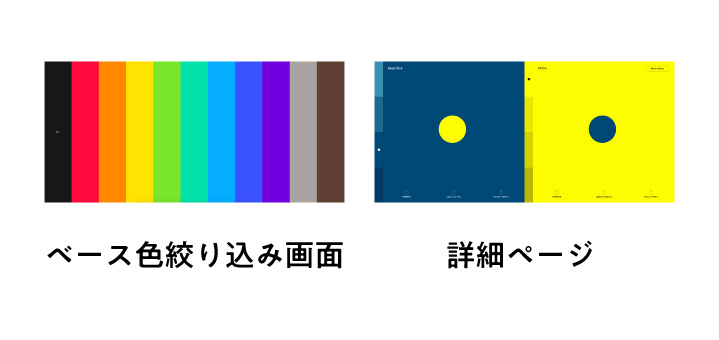
サイドバーに表示されているパレットマークをクリックすると、
ベースの色を絞って検索することが可能で、
一覧・詳細ページ共にトーンを調整しながらパレットを確認することもできます。
Pigment
こちらは2色のカラーパレットを集めたサイトです。
シンプルな機能とデザインで、とても使いやすいサイトとなっています。(あと動きがすごく可愛い)
サイドバーに表示されているパレットマークをクリックすると、
ベースの色を絞って検索することが可能で、
一覧・詳細ページ共にトーンを調整しながらパレットを確認することもできます。
 どのページでもワンクリックでカラーコードをコピーすることが可能です。
また、画面右上の虫眼鏡マークをクリックすると、
Unsplashの画像をベースに、カラーパレットを検索することもできます。
どのページでもワンクリックでカラーコードをコピーすることが可能です。
また、画面右上の虫眼鏡マークをクリックすると、
Unsplashの画像をベースに、カラーパレットを検索することもできます。


中内
この記事を書いた人「体力・集中力・うわばみ」が揃った脅威の若手。絵・アニメ・演劇、グラフィックに関する事が好きで専門学校に進学。講師の谷川から真面目ぶりを買われてスカウトされ、インターンを経験後、入社を決める。子供の頃から続けていた陸上と水泳により培われた体力は仕事でも生かされ、鬼の集中力は全社員の知るところ。お酒の強さも全社員の知るところ。今後はデザインの幅を増やし、作業スピードアップが目標。シルバニアファミリーの後頭部フェチ。