超大型連休のゴールデンウィークから約10日ほど経ちましたが、皆さんはゆっくり休んでしっかり満喫できましたか?
僕は家族でテニスをしたのですが、子どもにとっては人生初のテニスでしたので、もちろんちゃんと打ち返せないものの、かなり楽しめたみたいです。
自分の健康のためにも、今後は月に1回でも家族テニスを続けていこうと思います。
前置きとは全然関係ありませんが、今回のブログは僕が使っている、WebデザイナーにおすすめのGoogle Chrome拡張機能を紹介します。
※「使用方法」は、該当のChrome拡張機能のインストールが済んでいる状態で説明していますので、先にインストールを済ませてからご覧ください。
1.画面上の色を取得できるChrome拡張機能「ColorPick Eyedropper」
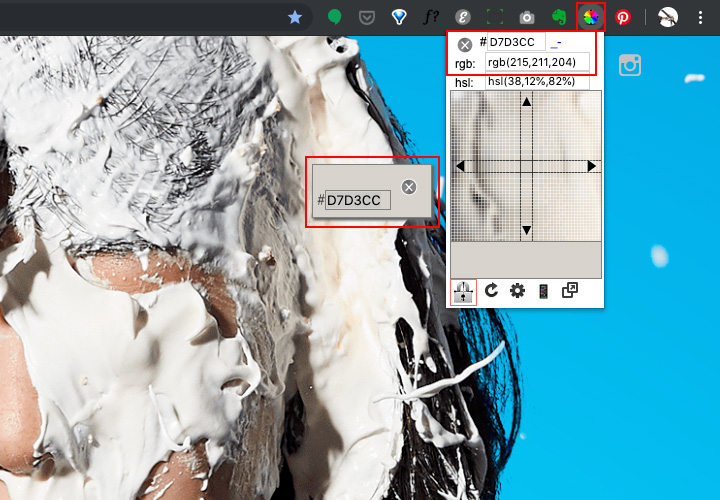
「ColorPick Eyedropper」は、画面上にマウスを合わせるだけで、Webページのあらゆる色を簡単に取得できるシンプルな拡張機能です。
#FF0000のようにRGBを6桁で表す16進数の色コードとRGBの数値を調べることができます。
使用方法
- 検索欄右のColorPick Eyedropperアイコンをクリック
- 確認したい色にカーソルを合わせクリック
- 再度アイコンをクリックすると、#FF0000のような色コードとRGBの数値が表示されます

2.Webページ全体を画像として保存できるChrome拡張機能「Full Page Screen Capture」
「Full Page Screen Capture」は、Webページ全体を丸ごとキャプチャーできるとても便利な拡張機能です。
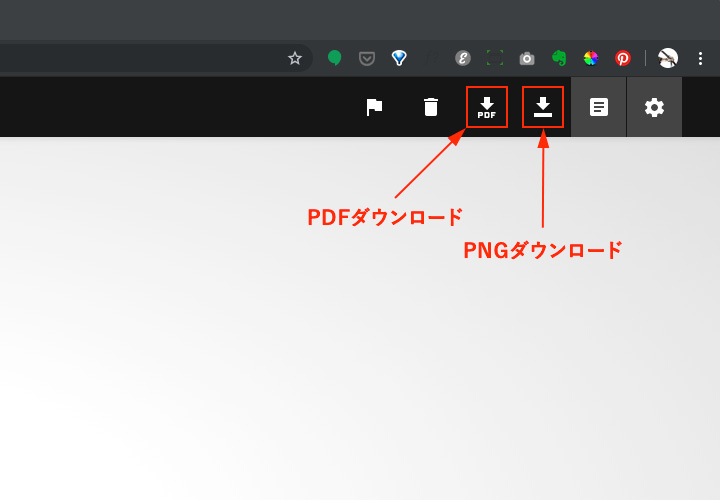
ダウンロード形式はPNGとPDFが選べますが、PDFはA4縦型サイズで分割されてしまいますので、実際のWebページのように全体をスクロールして確認するにはPNGがおすすめです。
使用方法
- 検索欄右のFull Page Screen Captureアイコンをクリックすると始まります
- キャプチャが表示されるのでPDFかPNGのダウンロードアイコンをクリック
- データがダウンロードされます

3.複数の参考サイトをまとめて保存できるChrome拡張機能「OneTab」
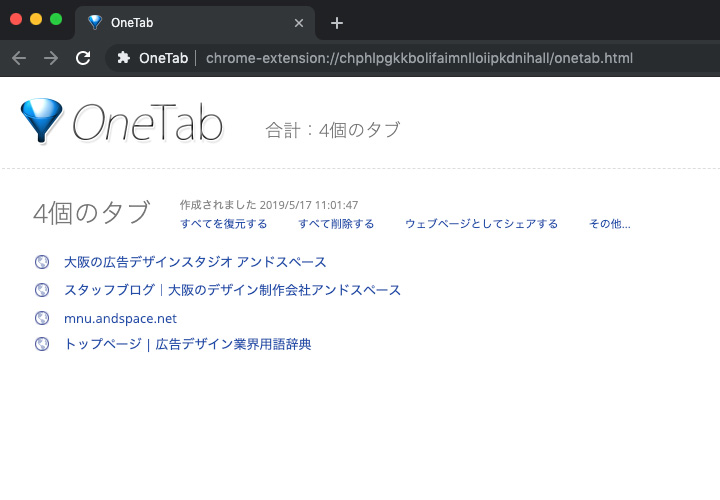
「OneTab」は、複数のタブを1つのタブにリストとしてまとめられる拡張機能です。
タブがたくさん開いているとメモリが使用され、動作が重くなるのですが、これを使用することによりメモリ使用量を約95%削減できるそうです。
タブは1クリックでまとめて復元することもできますので、必要なときに一括で表示することができます。
まとめたリストを誰かにシェアしたり、リストに名前をつけて保存しておくこともできるので、ブックマークの保存場所として利用することも可能です。
使用方法
- 検索欄右のOneTabアイコンをクリックすると、1ページにリストとしてまとめられます
- 誰かにシェアしたい場合は「ウェブページとしてシェアする」をクリックし、表示されたページのURLをメールなどで送ります

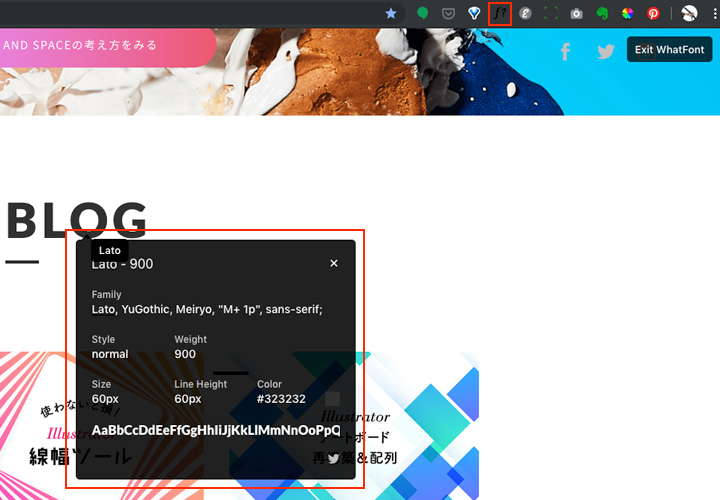
4.Webページ上で使用しているフォント情報がわかるChrome拡張機能「WhatFont」
「WhatFont」は、「このサイトのフォントかっこいいけどなんてフォントやろ?サイズは?」って思ったときに、わざわざソースコードを見なくても、すぐにそのサイトが使っているフォント情報や色などを確認できる、とても便利な拡張機能です。
使用方法
- 検索欄右のWhatFontアイコンをクリック
- 確認したいフォントにカーソルを合わせてクリック
- 使用されているフォントの「Family」「Style」「Weight」「Size」「Line Height」「Color」が表示されます

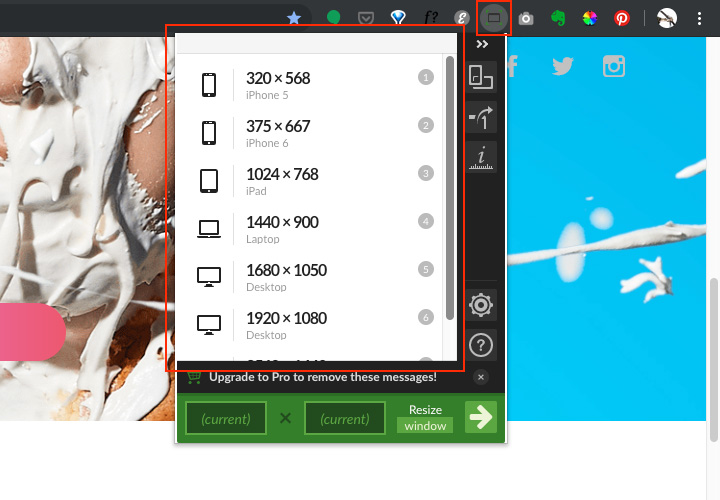
5.ブラウザの画面サイズをデバイスごとのサイズに変更できるChrome拡張機能「Window Resizer」
「Window Resizer」は、ブラウザの画面サイズをPC・タブレット・スマホなど、各デバイスごとのサイズに変更したいときに便利な拡張機能です。
Web制作の際に、レスポンシブサイトの表示確認を行うときや、特定の画面サイズで確認したいときなどにとても便利です。
使用方法
- 検索欄右のWindow Resizerアイコンをクリック
- 希望のデバイスサイズをクリック
- 登録されているサイズのとおりに画面サイズが変形します
※登録されているデバイスサイズは、歯車アイコンをクリックし設定画面で変更できます

まとめ
WebデザイナーやディレクターにおすすめするChrome拡張機能はいかがでしたか?
どれも有名で人気の拡張機能ですので、すでにインストールされているデザイナーの方やディレクターの方も多数いらっしゃると思います。
このようなツールをご紹介することで皆さんのデザインがよりレベルアップし、作業が少しでも短縮されれば幸いです。
今後もデザインのクオリティアップと時間短縮を目標に、活用できそうな拡張機能を探し、使用していきたいと思います。
最後までご覧いただき、ありがとうございました!

今井
この記事を書いた人幼少期に鎌鼬に腕を斬られた男(本人談)。学生時代はバスケに没頭。得意な絵と、好きなスポーツで仕事がしたいと考え、専門学校卒業後はバスケグッズメーカーに入社。2年間勤めた後転職し、2社目で谷川と出会う。デザイン部部長まで出世するも、独立のため退職。谷川から外注として仕事を受ける中、声をかけられ入社、現在に至る。全てにおいて信頼が厚く面倒見がよい。ディレクション力の更なる向上を目指し、日々仕事に取り組んでいる。