AND SPACEディレクター・デザイナーの今井です。
この記事はWebデザインやUI/UXデザインに関わる人に向けたものですので、興味のない方は別の記事をご覧ください。
WebデザインやUI/UXデザインをされているデザイナーの皆さん、毎日納期に追われてヒーヒー言いながらデザインされてますか?
コーダー(フロントエンドエンジニア)の皆さんは目を血走らせながらゴリゴリコーディングされてますか?
今回お伝えするのは、そんな皆さんの助けになるかも知れない「スタイルガイド」の作り方に関する内容です。
自分自身、スタイルガイドを作った経験は数回しかないのですが、作成するとかなり役に立ちます!特に効率化に効果的ですので、WebデザインやUI/UXデザインをされている方で、作業スピードに悩んでいる人や効率化を検討されている人は、この記事を読んでぜひ実践してみてください。
なお、この記事で説明することは、人によってはデザインガイドラインやデザインシステムと言ったりすることもあるようですが、そんなに大袈裟な内容ではなく、Webサイト全体のスタイルを定義する部分的な内容になるので、「スタイルガイドの作り方」とさせてもらいます。
(正直なところ、デザインシステムなどについて深く調べたことがないので、どこまでのことが含まれているのかがわかりませんし、人によって言うことが違っているので、その辺はひとまずスルーさせてもらいます)
もくじ
スタイルガイドとは
皆さんは「スタイルガイド」というものをご存知ですか?
スタイルガイドとは、Webサイト制作やアプリ開発などにおいて、文字・色・ボタン・サイズなどのあらゆるデザイン要素について、ルール(スタイル)を定義したものです。
スタイルガイドで定義する範囲は、主にビジュアルに関することになります。
案件によってどこまで詳細に定義するべきかを検討して対応する必要がありますので、基本的な部分だけマニュアル化して、あとは進めながら作成することをおすすめします。
スタイルガイドのメリット
- デザインが統一されてクオリティが上がる
- デザインに迷う時間を減らせる
- コーディング時間が短縮される
- デザインミスを防げる
要するにいい事づくしです!
個人的には効率アップにつながる「迷う時間が減らせる」と「コーディング時間が短縮される」はかなり嬉しいメリットだと感じています。
作業時間が短縮されると納期に余裕ができて最後まで調整がきちんとできるので、ディレクターにとってもありがたいですよね。
スタイルガイドのデメリット
「作るのが面倒くさい」これにつきます。
デザインの幅が狭くなるとか単調になるとか、いろんなデメリットは考えられますが、人によりますし、デザインする内容にもよるので一概には言えないと思っていて、確実に皆さんに共通するデメリットは作ること自体が面倒くさいことです。
ただし、確実にその面倒くささを超えるメリットがあると思いますので、ぜひスタイルガイドを作成しましょう。
スタイルガイド作成手順
すべてのスタイルを先に定義してからデザインを進められると、無駄がなく効率的になるのですが、それはかなりハードルが高く、変に悩んでしまって進まなかったり、沼にはまってしまう可能性があると思いますので、まずは何も定義せずにデザインを進めてしまうことがオススメです!
方向性は設計段階で確定していると思いますので、その基準に沿ってデザインを少し進めれば、自ずとカラーやフォントファミリーが定まるはずです。その段階から各スタイルを定義していけば問題ありません。
各スタイルが増えすぎないように注意しながら、まずはデザイン制作とスタイルガイドの作成を同時進行で進めましょう。
何事もまずはやってみることと、考えながらアップデートすることが肝心だと思います。
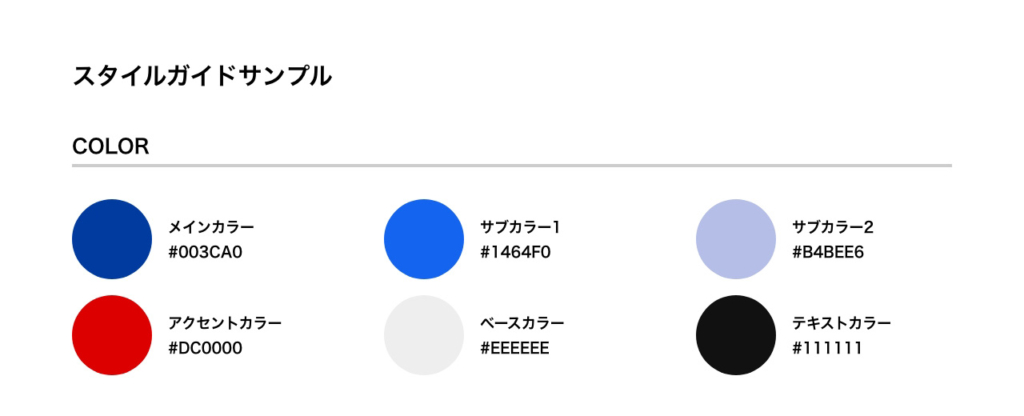
1.カラーパレット
Webサイトで使用される色の範囲を定義します。これによって一貫性のある配色になり、ブランドイメージが強化されます。
ひとまずは下記4種類のカラーを決めておけば問題ないと思います。
案件によって必要であれば増やしながら進めましょう。
- メインカラー
- サブカラー1
- サブカラー2
- アクセントカラー
- ベースカラー
- テキストカラー

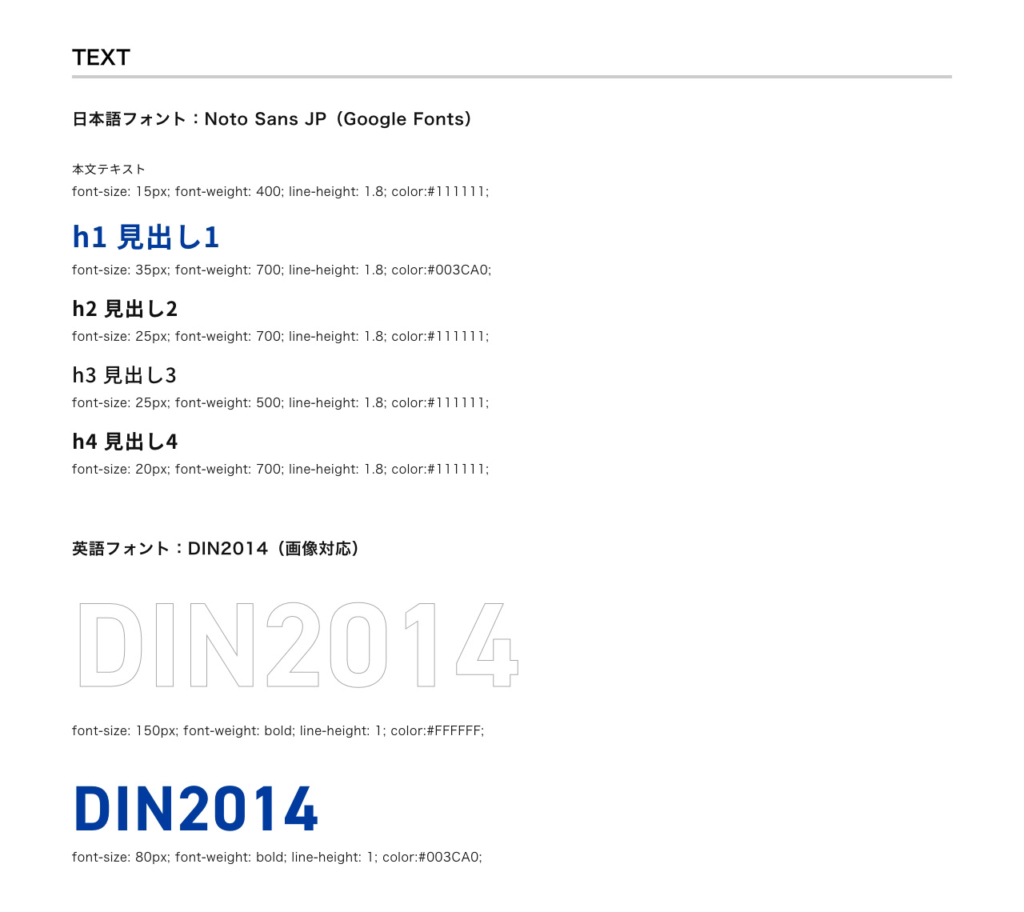
2.テキスト
使用するフォントファミリーやフォントサイズ、行間、太さを定義します。
一貫性のあるテキストスタイルは、ユーザーにとって見やすく、ブランドイメージを確立するためにも重要です。
下記の各テキストに対してフォントファミリー、フォントサイズ、カラー、行間、太さを定義します。
具体的な作成方法として、デザインを進めながら定義していけば問題ないと思います。
デザインを進めながら定義したものを活用して、もし定義したスタイルが合わないようなことがあれば、増やすか、定義してものを見直して修正しながら進めるようにしましょう。
- ページタイトル
- ブロックタイトル
- 見出し1
- 見出し2
- 見出し3
- 本文
- グローバルナビゲーション
- フッターナビゲーション
- リンクテキスト

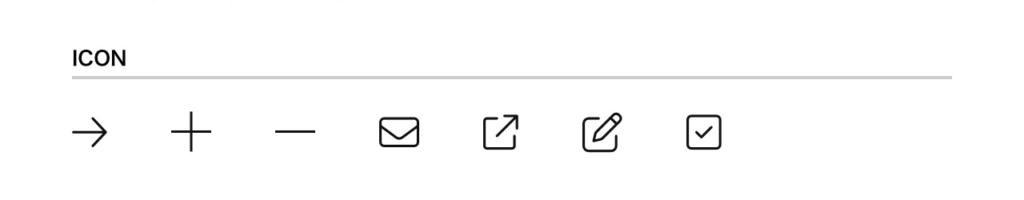
3.アイコン
サイト内で使用されるアイコンを定義します。
アイコンをまとめて定義しておくとトンマナのズレを防止できますし、コーディングの際、先に準備して進められるので、効率的に構築できます。
デザインされたアイコンだけではなく、「>」のような矢印や「+−」なども定義しておきましょう。

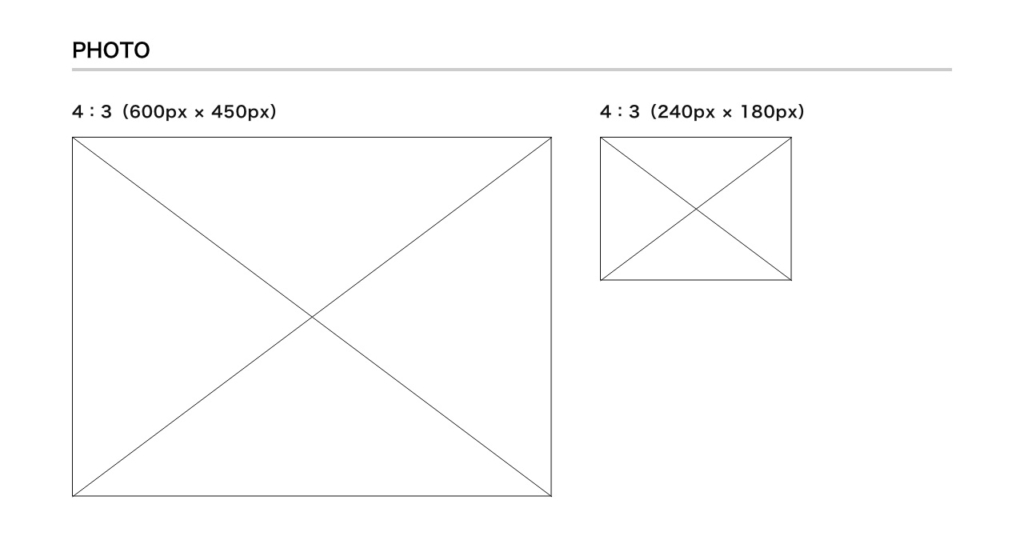
4.画像
使用する画像のサイズ、アスペクト比を定義します。
画像のサイズはページによって様々ですので、すべての画像に対して定義することは難しいと思いますが、ベースとなるサイズとアスペクト比は定義して進めるようにしましょう。

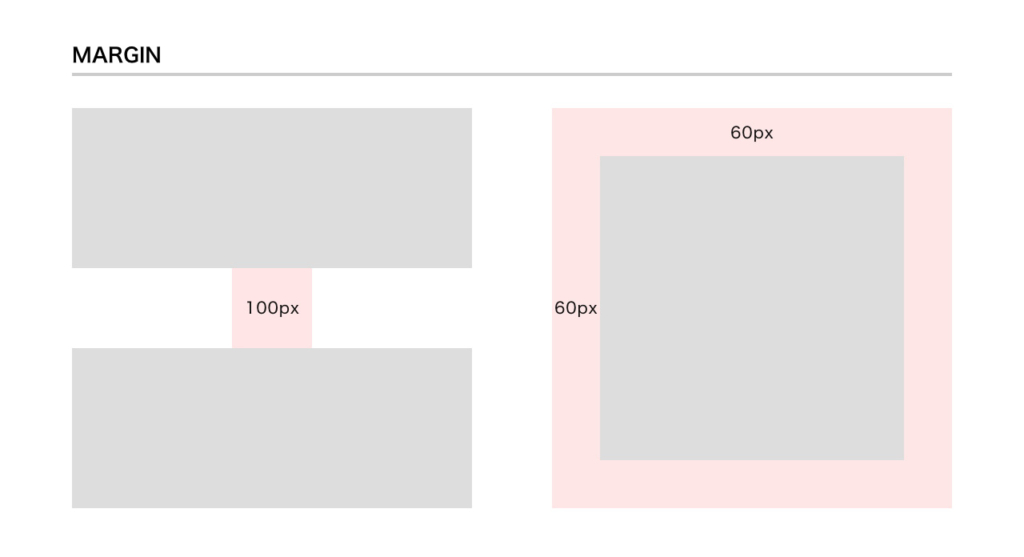
5.余白
各要素のマージンやパディングを定義します。
まずは各ブロックの上下のマージンやブロック内のパディングを定義し、デザインを進めながら追加や見直しを行いましょう。

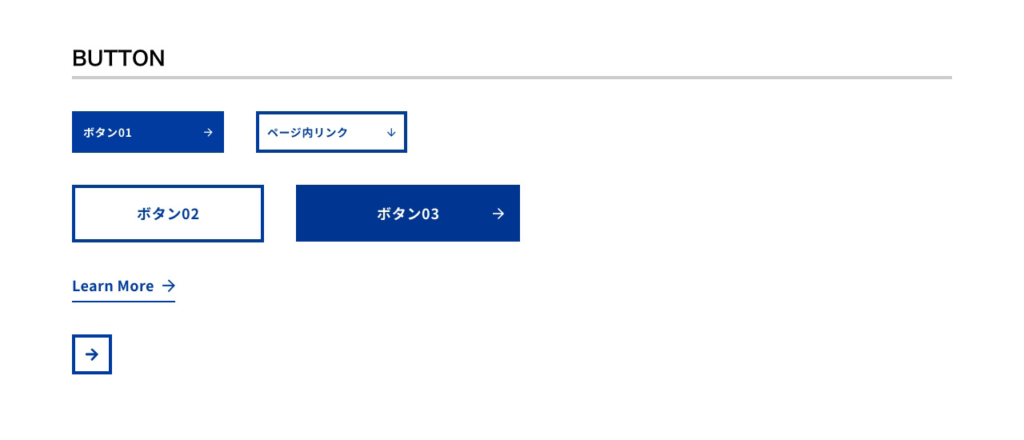
6.ボタン・リンク
ボタンやリンクのデザインを定義します。
これはユーザビリティ的にとても重要なポイントとなります!
ボタンやリンクの形や色がバラバラだとユーザーが迷ってしまい、目的が達成されずに離脱されてしまう可能性があります。
初めて訪れるユーザーが迷わないように、使いやすさをしっかりと考え、サイト全体で一貫性が保たれるように定義しましょう。

まとめ
スタイルガイドを作成するとデザインで迷うことが減り、コーディング作業をかなり効率化できます。
面倒くさい作業ですが、急がば回れです。
とにかくまずは一度試してみることが重要ですので、この記事を参考に作成いただいて、問題があればその都度考えてアップデートを重ね、自分の環境に合ったスタイルガイドの作成を目標にチャレンジしてみてください!
ご覧いただきありがとうございました!

今井
この記事を書いた人幼少期に鎌鼬に腕を斬られた男(本人談)。学生時代はバスケに没頭。得意な絵と、好きなスポーツで仕事がしたいと考え、専門学校卒業後はバスケグッズメーカーに入社。2年間勤めた後転職し、2社目で谷川と出会う。デザイン部部長まで出世するも、独立のため退職。谷川から外注として仕事を受ける中、声をかけられ入社、現在に至る。全てにおいて信頼が厚く面倒見がよい。ディレクション力の更なる向上を目指し、日々仕事に取り組んでいる。