例えば、Webデザインを作るときに、これでもかといわんばかりのスタイリッシュ感が漂うメンズオーダースーツ専門店と、あつあつホクホクのコロッケパン専門店とでは選ぶWebフォントが違ってきますよね。
厳密にいうとコロッケパンと、マリトッツォでも変わってきます。

Webフォントというのは、サイトの世界観やブランディングにも影響を与えるとっても重要な要素のひとつです。
今回は、無料で使えてとっても便利な「Google Fonts」のお話です。
デバイスフォントとWebフォントについて
デバイスフォント(システムフォント)とは、各端末にデフォルトでインストールされているフォントのことを指します。
例えば、Windowsなら游ゴシック、Macならヒラギノ角ゴシックファミリーといったデバイスフォントはデフォルトでインストールされているためサイト閲覧時に問題なく表示されますが、インストールされていないフォントは、別のフォントが代用されてしまうという問題点がありました。

およよ。
意図したフォントがあたってないじゃん!って経験もあるのでは!?
ちなみに、android端末には明朝系のフォントが一つも入っておらず、CSSで明朝系を指定してもゴシックで表示されちゃいます。(2021年8月現在)
そこで、上記問題の対抗策として現れたのが「Webフォント」。
さらに、Webフォントの登場によって、レスポンシブデザインのスムーズな対応やSEOの観点でも広く利点が生まれました。
Webフォントをサーバーに置いて、ページの表示時にブラウザに読み込ませることで、デバイス環境に依存しない指定したフォントの表示が可能になりました。
意図したフォントで表示されることの素晴らしさたるや。
きれいに表示されるWebフォント!だけど…
よっしゃー!
ちゃんと表示されるんなら、あれもこれもWebフォントで問題ないやん!
なんて思ってしまいますが、サーバーに置いたフォントデータを読み込む必要があるため、ある程度表示されるまでに時間がかかります。
つまり、Webフォントを使用している箇所や種類が多くなれば多くなるほど、サイト表示速度が遅くなる可能性が高くなるんです。
文字数の少ない欧文フォントはそこまで気にしなくても大丈夫ですが、すべてのウェイトを加えない方がおすすめ。
18種類のフォントウェイトがあるMontserratやBarlowなどは選択肢も多く使い勝手も良いのですが、ここの1箇所だけイタリックを使いたい!なんて場合は、画像にしてあげた方がベター。
さらに、和文フォントは非常に重いので注意が必要です。
和文フォントは平仮名、カタカナ、漢字、数字、記号類、アルファベットを含んでおり、なんてったって漢字の数が多い!JIS第1水準漢字だけでも2,965文字もあるんです。
欧文フォントの場合、アルファベットの大文字、小文字、数字と記号などもあわせても100文字程度なので、数の差は歴然。
和文フォントを使用する際は、特にフォントウェイトを絞って使用することが重要ということがわかります。
便利だからといって、無闇に入れると別の問題があるってことを念頭に入れておきましょう。
たくさんあるあるWebフォント!

TypeSquare
株式会社モリサワが提供する有料Webフォントサービスで月額課金型のサブスクリプションモデルです。
日本の企業によるフォントサービスなので和文フォントが非常に充実しています。
https://typesquare.com/ja/fontlist/fontlist
Adobe Fonts
Adobe Fontsはサブスクリプション形式のフォントライブラリ。
日本語フォントも436種あり(2021年8月現在)「Adobe Creative Cloud」の有償プランを契約すると無料で利用できます。
Google Fonts
Googleが提供するWebフォントサービスで、なんといっても無料で利用できるのが素晴らしい!
様々な言語のフォントにも対応している点が大きな特徴です。
http://www.google.com/webfonts
他にも、Fonts.comやFont SquirrelなどWebフォントを扱うサイトはたくさんありますが、今回はその中でも無料で超絶便利な「Google Fonts」の使い方を改めて復習してみましょう。
Google Fontsの使い方と検索方法について
WebサイトにGoogle Fontsを取り入れたい!という方は以下の手順を参考にしてください。
おおまかな手順
デザイナーが使用する場合
- 1.利用したいフォントを選ぶ
- 2.ダウンロードする
- 3.PCにインストールする
コーダーが使用する場合
- 1.利用したいフォントを選ぶ
- 2.使いたいスタイルをカスタマイズする
- 3.コードのコピー・ペースト
※弊社の場合、コーダーもXDを開いて作業をすることがあるので、PCにインストールしています。
おおまかな手順の通り(見事におおまか!)、インストールやスタイルのコピーはサクッとできるのですが、なんせ膨大な数のフォントから選ぶのが大変。
欧文フォントともなると約900種もあり、全部見比べると結構な時間がかかるので絞り込んで探すようにしましょう。
時は金なり、タイムイズマネーです。
効率よくフォントを探したいのであれば、絞り込み検索が重要です。まずは、どんな機能があるのかを知ったうえでフォントを探すようにしてみてください。
Google Fontsのそれぞれのメニューの解説

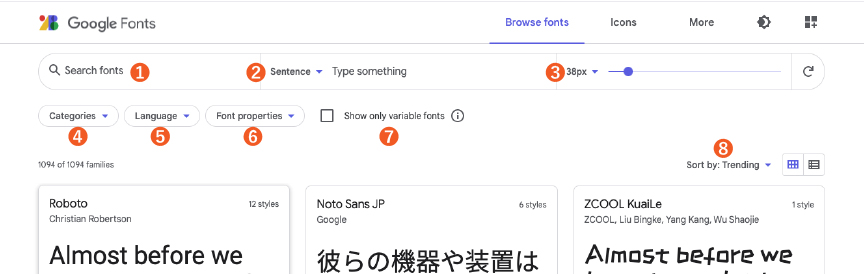
(1)Search fonts
フォント名が既に分かっている場合はここで検索します。あっという間に出てきます。
(2)Sentence
表示される文字を変えるときに利用します。
アルファベット順や数字、任意のテキストなどが選べます。
私は数字だけを使ったりするケースはないので、ここは触りません。
- Custom/利用したいテキストの表示(文字を打ち込んで見比べられるので、使用するタイトルなどを入れるとサイトイメージが掴みやすい)
- Sentence/一文の短めのテキストを表示
- Alphabet/ABC順にアルファベットを表示
- Paragraph/少し長めのテキストを表示
- Number/数字を表示
(3)フォントサイズ
フォントの大きさを変えて表示できます。個人的には38pxくらいが比較しやすいです。
(4)Categories
デザインのトンマナに応じて、チェックを入れて探すと便利!一番よく触る項目という方も多いのでは。
- Serif/明朝体のフォント
- Sans Serif/ゴシック体のフォント
- Display/装飾強めのフォント
- Handwriting/手書き風フォント
- Monospace/全て同じ線の幅で作られているフォント
(5)Language
使用する言語からフォントの絞り込みができます。
すべでの言語を表すAll Languageを含む29の言語の中から選ぶことができます。
イメージがぼんやりしている場合でも、せめてここだけは選択するようにしましょう。
(6)Font properties
フォントスタイルで絞り込みをしたいときに使います。カテゴリーを決めたうえでここを調整すると便利です。
- Number of style/太字、斜体などのスタイルの数で絞り込み
- Thickness/文字の太さで絞り込み
- Slant/斜体の角度で絞り込み
- Width/文字幅の大きさで絞り込み
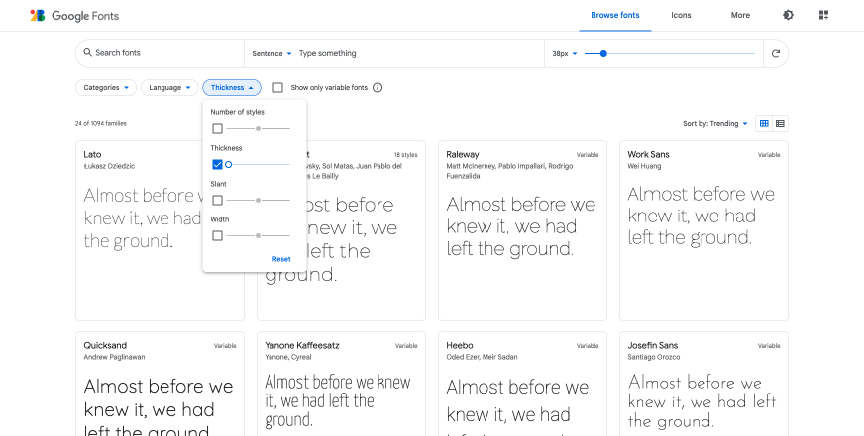
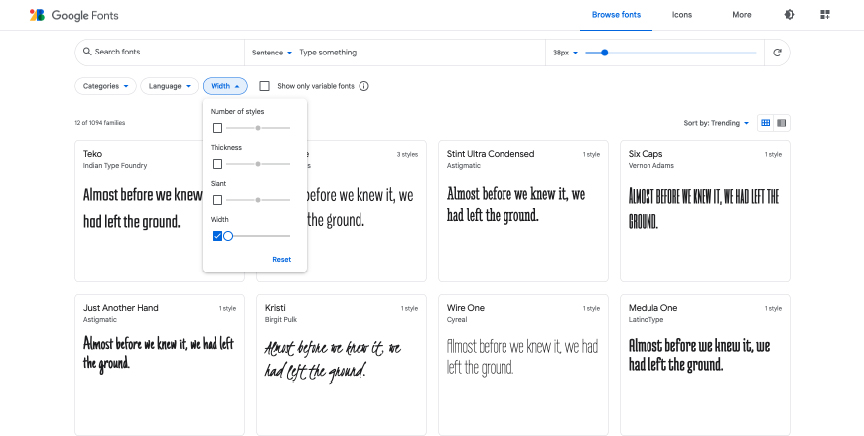
試しに「Thickness」で文字の太さで絞り込みを実際してみましょう。まずは一番細いフォントを表示。

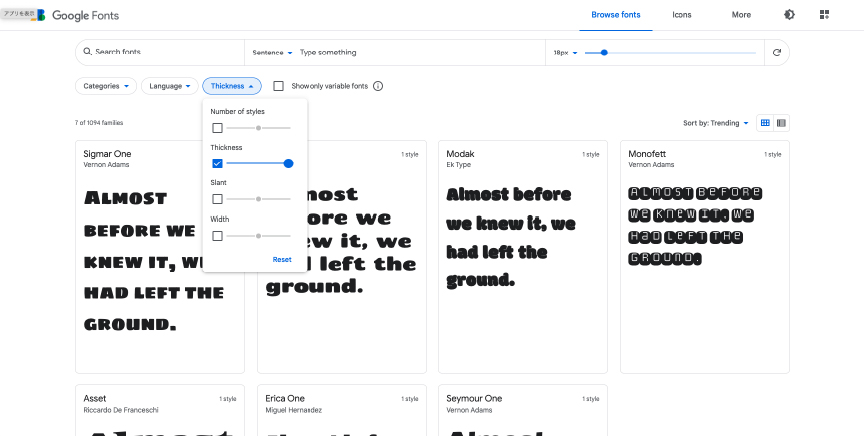
次に太さMAXでフォントを表示。太いフォントも結構あります。

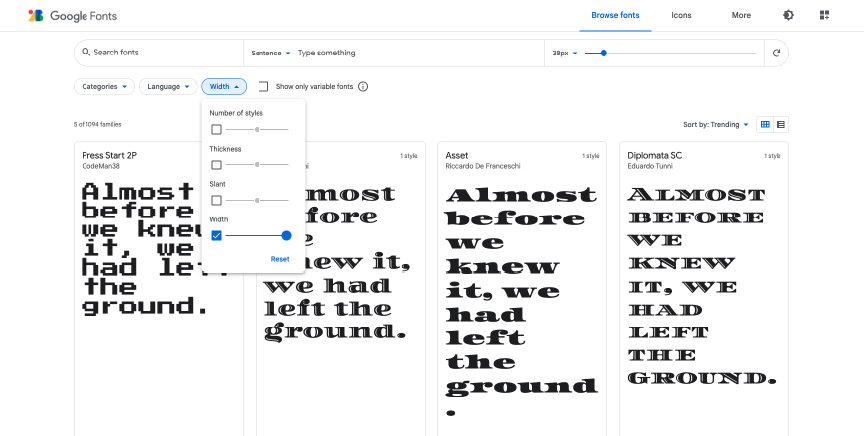
次に「Width」で文字の幅で表示してみます。まずは一番横幅が狭いフォントを表示。

続いて、横幅が広いフォントを表示。
横幅の広いフォントを使いたいな〜のイメージが決まっていたらここで調整してみてはいかがでしょうか。

(7)Show only variable fonts
variable fontsのみを表示したいときに使います。
variable fontsとは、1つのファイルで文字の太さ(ウェイト)を可変できるフォントのことです。
(8)Sort by:Trending
- Trending/トレンド(流行)順
- Most popular/人気順
- Newest/新着順
- Name/アルファベット順(フォント名)
上記でご紹介した(1)〜(8)のメニューを、それぞれ設定しながら使いたいフォントを検索してみてください。
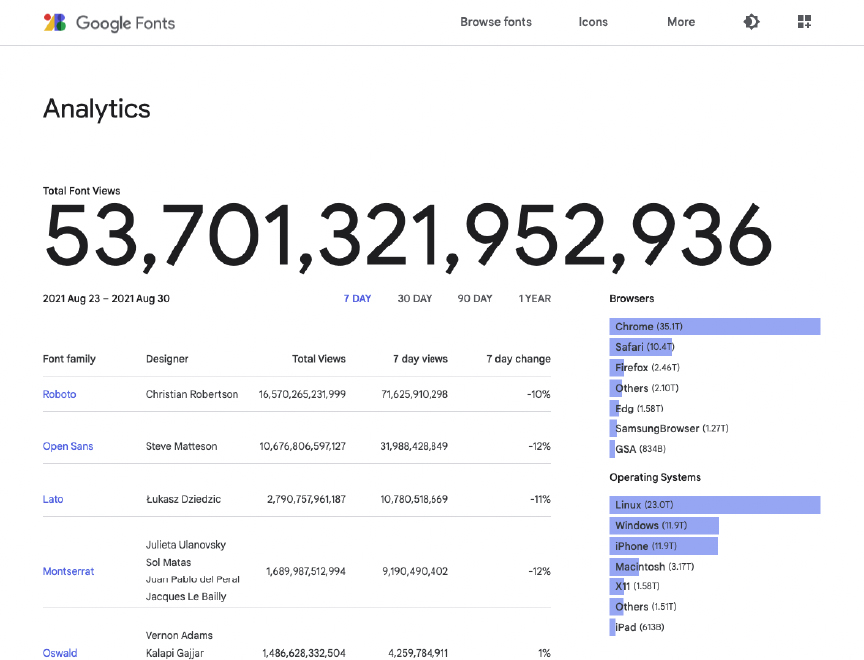
いちいち検索するのも面倒!
今トレンドのフォントをとにかく使いたいという方は、アナリティクスページで人気の高いフォントをチェックすることができます。
アナリティクスページ https://fonts.google.com/analytics

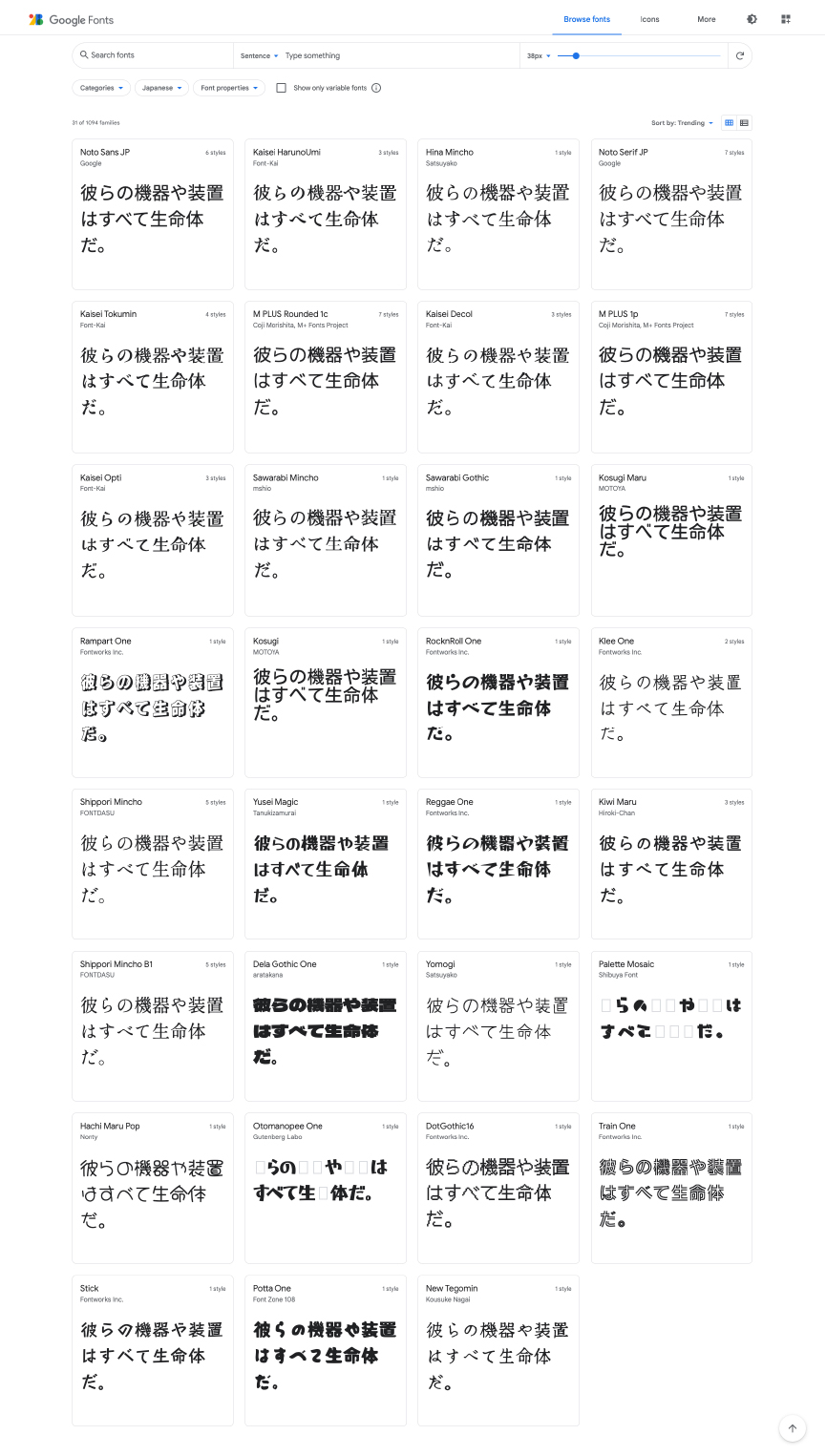
続々増えてきた和文フォント!

「Google Fonts」は、「TypeSquare」「Adobe Fonts」と比べると極端に和文フォントが少ないですが、ベーシックなNoto Sans JPや、Noto Serif JP以外にも素敵なフォントが色々あるんです。
中でも、個人的にきれいで使いたいなと思っているのが、優美なオールドスタイルの明朝体フォントShippori Mincho(しっぽり明朝)。
東京築地活版製造所の五号明朝体活字系をベースに作られた美しいフォントです。
えぇ。
フォント名にも若干惹かれました。
さらに、写植特有のボケ足(墨だまり)を再現した、Shippori Mincho B1(しっぽり明朝B1)もあります!
しっぽりとしっぽりB1がどう違うかって?
こちらをご覧ください。

濃厚で、雑味がまったくない「淡路島の由良の赤ウニ」で比較してみました。
どうです、しっぽりとしっぽりB1も赤ウニに負けないくらい味わい深いフォントだと思いませんか。
まとめ
若干おおまかな説明でしたが、Google Fontsは既に利用していたけど、細かい設定まで使ってなかったわ〜というあなたのお役に立てられたら嬉しいです!
いろいろと設定を試して、検索してみてください。きっと自分なりに探しやすい設定が見つかるはず!
【おまけ】Google Chromeのおすすめ拡張機能
このフォントかっこいいな〜、素敵だな〜と思うことありますよね。
そんなときに、表示しているWEBサイトのフォントを簡単に調べることができるGoogle Chromeの拡張機能「WhatFont」がおすすめ!
WhatFont https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
何のフォントを使っているかだけでなく、フォントスタイルやサイズまでサクサクっと調べられるのです。
Webフォントをどう使うべきかを理解したうえで、フォントにこだわった素敵なWebサイトを作っていきたいですね!
以上、由良の赤ウニの美味しさが忘れられない小松がお届けしました。

小松
この記事を書いた人高知出身のAND SPACEのオカン的存在。生来、絵を描くことが大好きで、壁に描いては親から目玉を喰らっていたほど。専門学校卒業後は印刷会社・広告代理店で10年以上デザイナーを務める。高知県美術展覧会グラフィック部門で最高権威の「特選」を受賞するなど、商業デザインとは違ったベクトルの作品づくりも活動中。紙からWebまで、クラシック・流行りのテイスト、デザインなら何でもござれで幅広く活躍中。


