コーダーの瓦谷です。
最近のcssはめちゃくちゃ進化してますよね。ちょっと追うのが大変なくらいです。
進化を続けるcss中で、実務で使える便利なプロパティを紹介しようと思います。
デバイスごとの複雑な組み替えレイアウトは、display:contentsで解決!

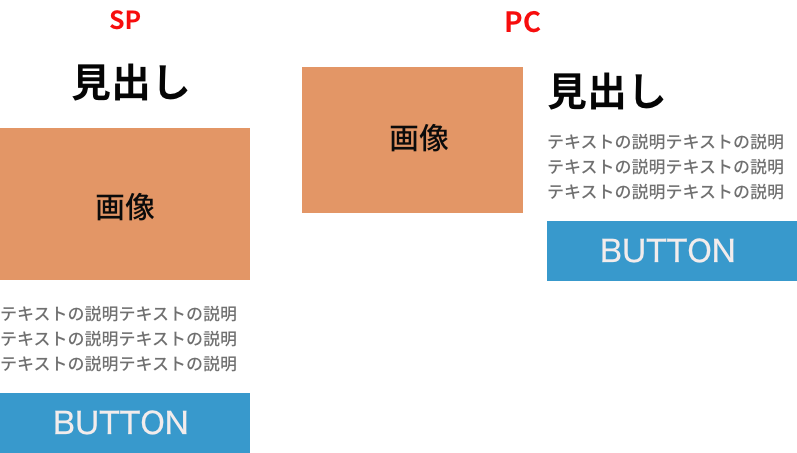
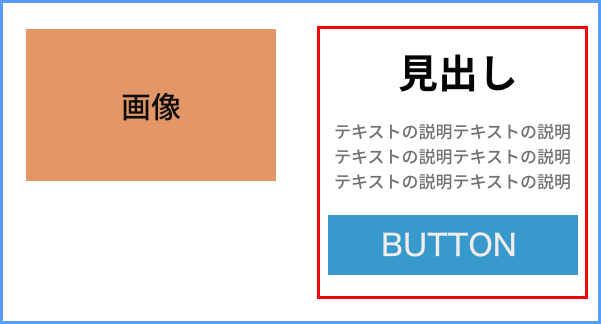
SPの時に見出し、画像、テキスト、ボタンの順に並んでいて、PCでは画像とその他の横並びのレイアウトにしたい時がありますよね。
普通にflexしようと思ったけど、見出しとテキストの間に画像が挟まってて、若干邪魔ですよね。
以前なら見出しをPCとSPでdisplay:noneで出し分けていたことでしょう。
しかし、display:contentsのおかげでその問題は無くなりました。
display:contentsとは
display:contentsは指定した要素を表示しないプロパティです。
noneとどう違うのかというと、
display:contents
- 指定したブロックを非表示にする
- 指定されたブロックはHTMLとして認識されなくなる
- 指定されたブロックの子要素は表示される
display:none
- 指定したブロックの子孫要素まで非表示にする
- 指定されたブロックの子要素まで高さや幅をなくなる
という違いがあります。
display:contentsを使うときのhtmlの組み方
ではこのdisplay:contentsを使うときの、htmlの組み方を紹介します。

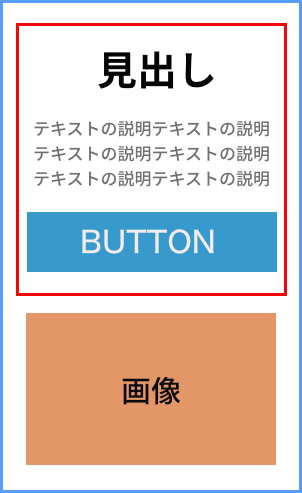
考え方のイメージは上の図を参照。
display:contentsを使うための4ポイント
- 赤い枠にdisplay:contentsを指定する
- 青い枠でflexの縦並びを作る
- 見出し、画像、テキスト、ボタンの順にorderで順番を指定する
- PCでは赤い枠にdisplay:blockを指定する
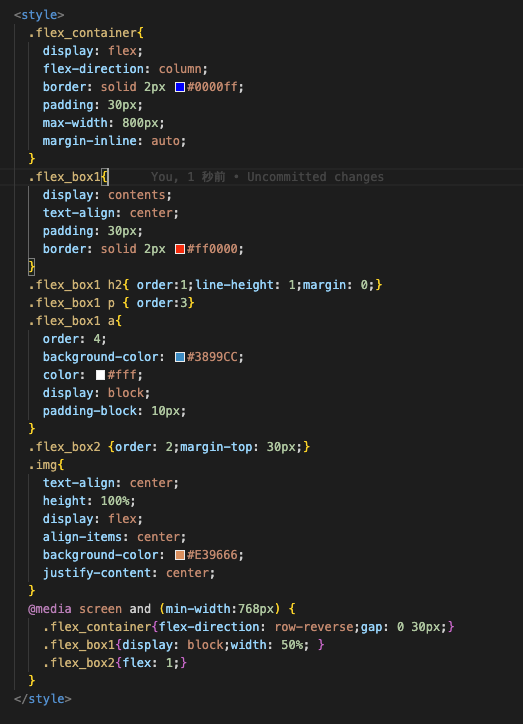
実際のコード

ではhtmlを組めたので、CSSで並びを変えてみましょう。

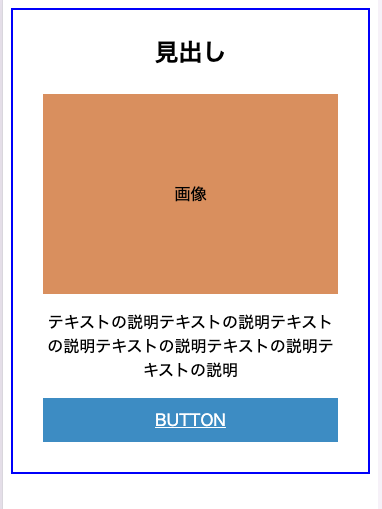
このとおりに組んでもらうと次の図のような見た目になるはずです。
display:contentsを使ったレイアウト例


display:contentsを指定した赤い枠(.flex_box1)がSP時は消えているのがわかります。
これで、囲うものがいなくなったので、見出し、画像、テキスト、ボタンでflexすることができて、orderで並び替えができます。
PCでは、display:contentsをdisplay:blockに戻すだけで大丈夫!
これで複雑なレイアウトも怖くない。
もうspan地獄とはおさらば。box-decoration-breakの時代
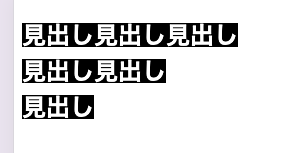
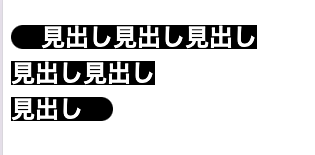
続きまして、第二弾。下の図のような見出しに背景がついて、改行しなければいけない時はありませんか?

改行するだけならspanでいいのですが、じゃあ行ごとに左右の余白が欲しいとなると?
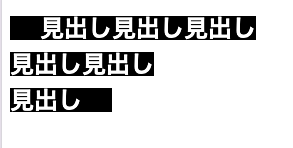
padding-inline:30px;とかしてみます。

最初と最後の行の片側にしかpaddingがついてない(最初から最後までで1つのspanタグですからね、仕方ないですね)。
じゃあ全行spanで囲うというのも手ではありますが、現代ではそんなことしなくていいんです。
box-decoration-breakというプロパティを使います。
box-decoration-breakとは
box-decoration-breakの公式の説明は以下のとおりで、
「それぞれの断片が、それぞれの断片を囲む指定された境界、パディング、マージンを伴って個別に描画される」
めちゃくちゃ難しいこと言ってますね。
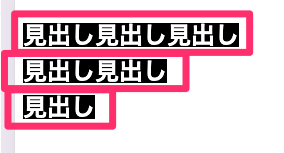
砕いていうと、下の図の赤枠のように、改行や空白で分かれた要素ごとにpaddingやmarginの設定を反映してくれる。という理解をしていただければ問題ないです。

box-decoration-breakには
- clone
- slice
という2つのプロパティがあって、sliceがデフォルトで設定されています。
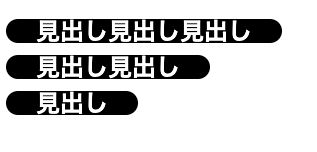
box-decoration-break:sliceを使ってみる

こうして角丸にしてみるとわかりやすいかなと思うのですが、sliceでは1行目の端で途切れて、分割されたような見た目になっています。
2行目にいたってはもはやスタイル当たってない…
これが通常の改行をしたときに適用される、box-decoration-break:sliceの状態です。
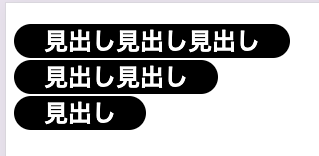
box-decoration-break:cloneを使ってみる
では、box-decoration-break:cloneを実際に使ってみると、どのような変化が出るかをみてみましょう。
cloneを設定したパターンがこちら。

全行に同じだけの角丸と余白が生まれたのがわかるでしょうか?
上下paddingもつけてみます。

全行に反映されているのがわかるかと思います。
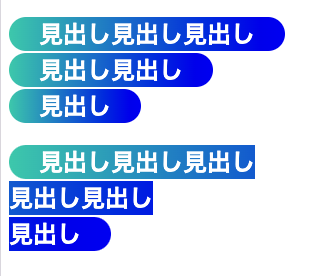
これだけだと凄さがわからないと思うので、背景グラデーションをつけてみましょう。
せっかくなので、cloneとsliceでどう変わるのか比較してみます
さらに比較してみる

上がclone、下がsliceで実装した見出しです。
sliceは3行で1つのグラデーションをつけているので、行ごとにグラデーションがバラバラですよね。
cloneを指定したspanは、行ごとに同じようなグラデーションができて、綺麗な見た目になります。
これを実装するために改行span祭りはもうやりたくないですね…
box-decoration-breakの実際の使い方
box-decoration-breakはinline要素にしか使えないので、見出し系タグやpタグには基本使わない方がいいでしょう。無理やりinline要素にしても使えますが、後で困るので。
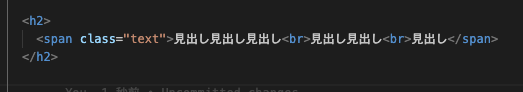
見出し要素の中にspanを入れて使うのが一番いい使い方かなと思います。
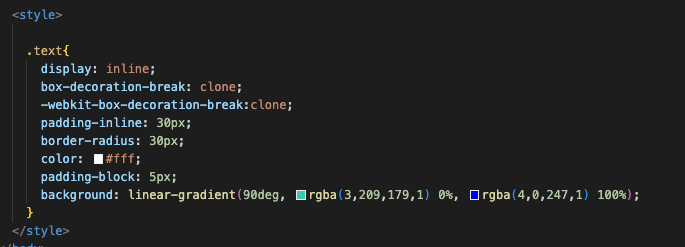
実際のコード


box-decoration-breakは比較的新しいプロパティなので、IOSでは対応していないようです。
-webkitをつけてあげましょう。(2024/12/9現在)
終わりに
今回紹介した以外にも、CSSの進化は著しいです。最新の情報をキャッチしてより便利にコーディングしていきましょう。
もしデザインのこと、WEB制作のことでお困りでしたらAND SPACEまでご相談ください。
それでは。

瓦谷 嵐
この記事を書いた人天理よりやってまいりましたコーダーでございます。Webコーディングもやりつつ自分のツールも作りまくる変なやつです。私のモットーは「自分が楽しいと思うことをとことんやる」です。 楽しい・面白いを突き詰めて周りも楽しくなったり楽したり、笑いを生み出せたらいいなと常々思ってます。 面白おかしくコーディングやりましょう。 アニメやらゲームのネタ大好物なのでどんどんおいでませ


