お久しぶりです。AND SPACEコーダーの足立です。
今回の記事では、意外と簡単な手順でできる、ジンドゥーと呼ばれるドラック&ドロップでサイトを作成可能なサイトの操作方法をご紹介させていただきます。
公式ホームページはこちら事前準備
・ジンドゥーにてアカウントを作成する
・作成ホームページの事前設定を完了しておく

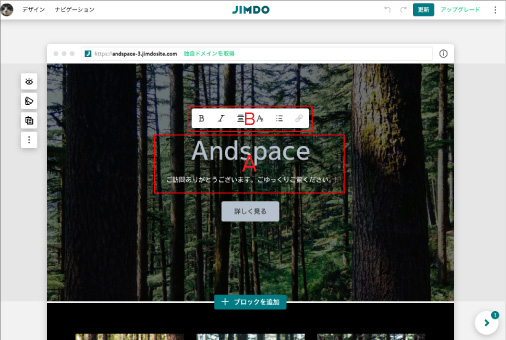
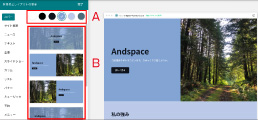
A テキスト編集
テキスト部分をクリックすることで、テキストの打ち替えができます。
表示されているテキストの内容を自分で考えたものや適切なものに打ち替えてください。
B テキストスタイル
テキスト部分にカーソルをあわせている時表示されます。
テキストに斜体や太字効果をもたせたり、画面の中央で揃えたりすることができます。

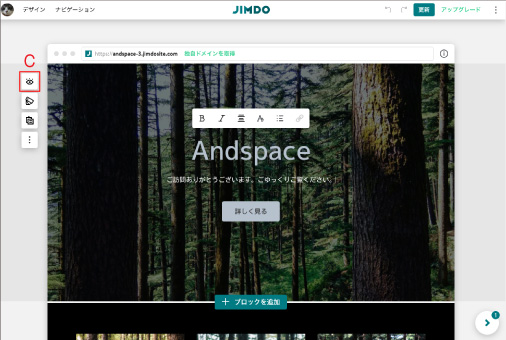
C コンテンツ表示
今触っているブロックに表示されている要素を削除したり追加したりすることができます。

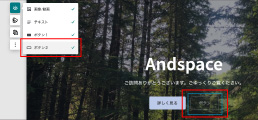
コンテンツ表示をクリックすると、左図のような吹き出しが表示されます。

先程チェックマークのついていなかった「ボタン2」を選択すると画面に2つ目のボタンが表示されます。
もう一度チェックを外すと非表示に戻ります。画像やテキスト、他の項目についても同じ操作が可能です。

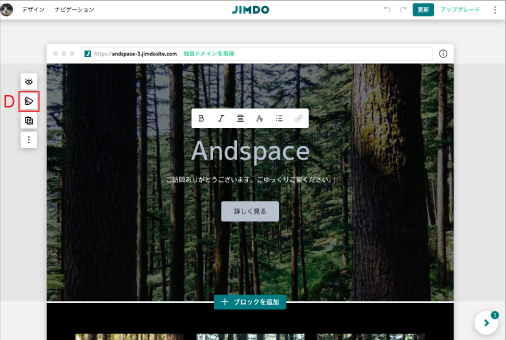
D レイアウト変更
今触っているブロックに表示されている要素を削除したり追加したりすることができます。

レイアウト変更をクリックすると、左図のような画面が表示されます。

A 部分を変更すると、そのブロックの色を変更できます。
B 部分を変更すると、ブロックのレイアウトが変わります。

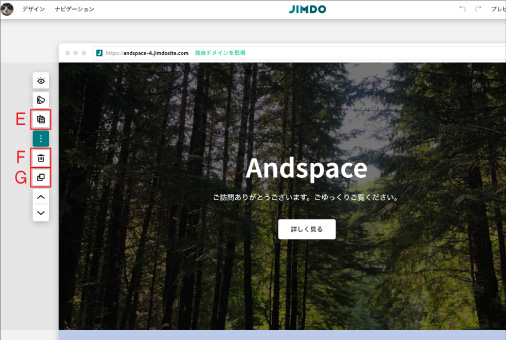
E コピー
今触っているブロックをコピーすることができます

コピー後はブロックの下部に「貼り付け」ボタンが表示されるようになります。
このボタンを押すと先程コピーしたブロックをその下に挿入することができます。
F ブロックを削除
今触っているブロックを削除することができます
G 複製
今触っているブロックを複製してそのブロックの下に挿入することができます。

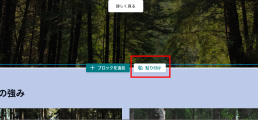
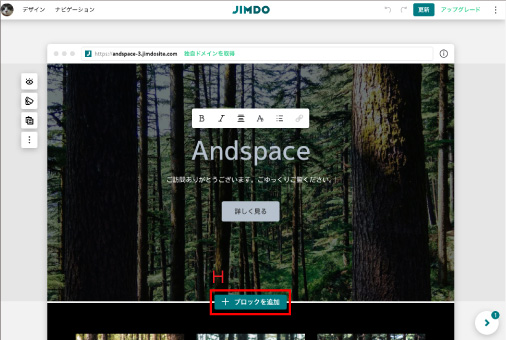
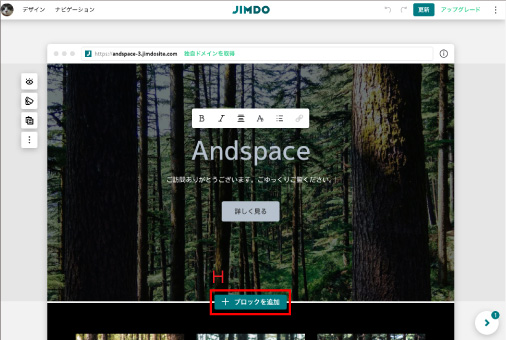
H ブロックを追加
今触っているブロックの下に新しいブロックを追加することができます。

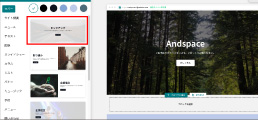
ブロックを追加をクリックすると左図のような表示になります。試しに赤枠部分をクリックします。

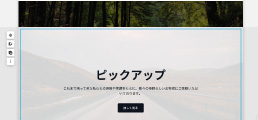
上図のように、先程ブロックを追加を押したブロックとブロックの間に、新しいブロックを挿入することができます。

I 画像選択
選択している部分の画像を変更したり、動画に変えたり、フィルターをかけたり拡大率を変えたりすることができます。画像変更方法は下記の通りです。

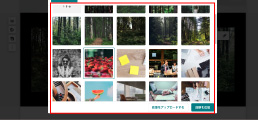
「画像を選択」をクリックすると、左図のような画面が表示されます。表示させたい画像をクリックして、右下の「画像を追加」をクリックします。
※自分で作成した画像を使用する場合は「画像をアップロードする」ことで使用できるようになります。

画像の追加をクリックすると、選択した箇所の画像が選択したものに変わります。画像自体の拡大をしたい場合はメニューから拡大や縮小をして丁度いい大きさに調整してください。
他にも多様な機能がありますが、大まかには上記の機能を理解できれば、作成は問題なく進めると思います。感覚的な操作が可能なので、迷ったら一先ず触って試してみることをおすすめします
ご紹介したジンドゥーでは、感覚的な操作でホームページを作成できますが、やはりどうしてもテンプレートにはまったものになりがちです。
もし個性の強い唯一無二のHPを作成したいとお思いでしたら、ぜひAND SPACEまでご相談ください。

足立
この記事を書いた人2017年に成人したてながら、家族を支える鳥取出身の家族大好き娘。なんとなくふんわりと情報系の仕事に興味があった為、デザイン専門学校にてWebデザインを専攻する。講師の谷川から、真面目ぶりが買われてスカウトされ、インターンを経験後、入社を決める。コミュニケーションに対する苦手意識はあるものの、コーディング作業は楽しく、学べる事を嬉しく思っている。実家を離れてからは、趣味のTRPGを思う存分堪能している。現在大阪総合デザイン専門学校の非常勤講師として勤務中。


