僕は印刷物のグラフィックデザインをやってきたので、Webデザインに関してはまだまだ未熟者です。この業界には僕のような方が沢山いらっしゃると思います。そんな皆さんに、 Webデザインをするにあたって、僕が必ずやっているIllustratorの設定をご紹介させていただきます。 ※イラストレーターのバージョンはCC2015.3.1です
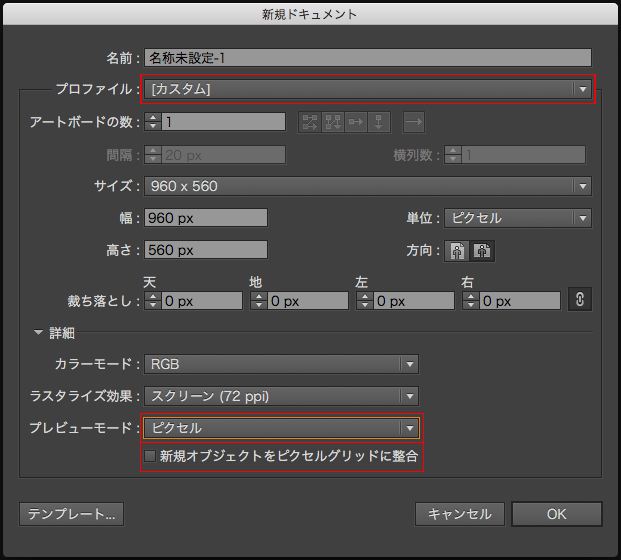
1.新規ドキュメント作成時にプロファイルを「Web」に、プレビューモードを「ピクセル」に、「新規オブジェクトのピクセルグリッドに整合」のチェックを外す。
Illustratorの新規ドキュメント作成時に「Web」を選ぶことによって、ある程度Webデザインに適した設定に変わります。 「ピクセルプレビュー」にすることでズームした時にピクセル本来の表示になります。 「ピクセルグリッドに整合」は表示のズレにつながるので外しておきます。 ※プレビューモードなどを変更するとプロファイルがカスタムになります。
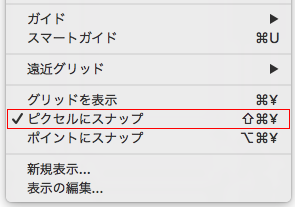
2.メニューバーの、表示 > ピクセルにスナップにチェックを入れる。
このチェックでオブジェクトが整数のピクセルにスナップされるようになります。
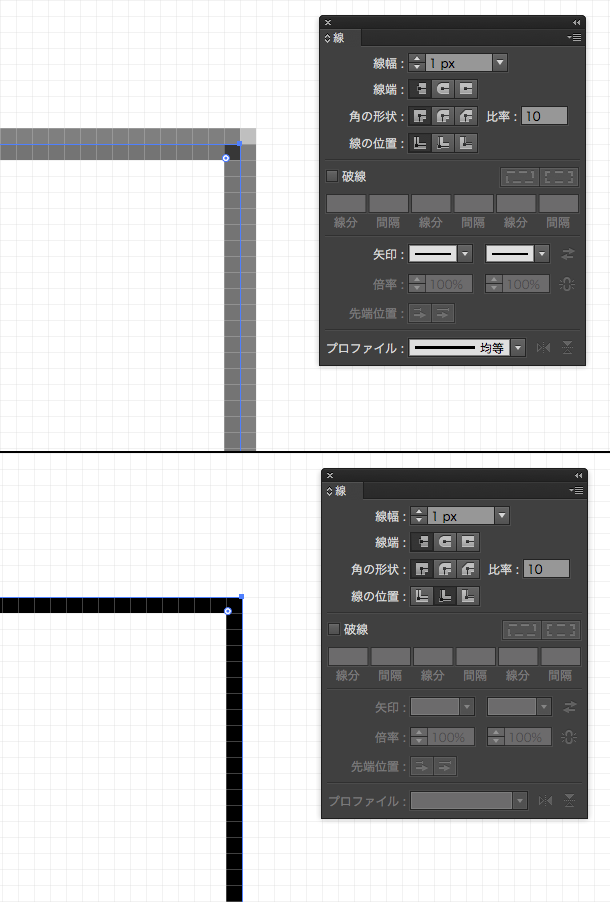
3.四角や円のオブジェクトを作る時、線の設定を内側にする。
線の設定を内側に設定しておかないと1pxの線幅が太くなってしまったり、オブジェクトが狙ったサイズより大きくなってしまいます。
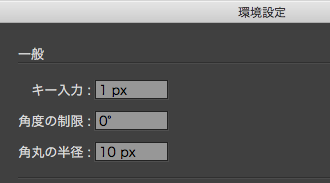
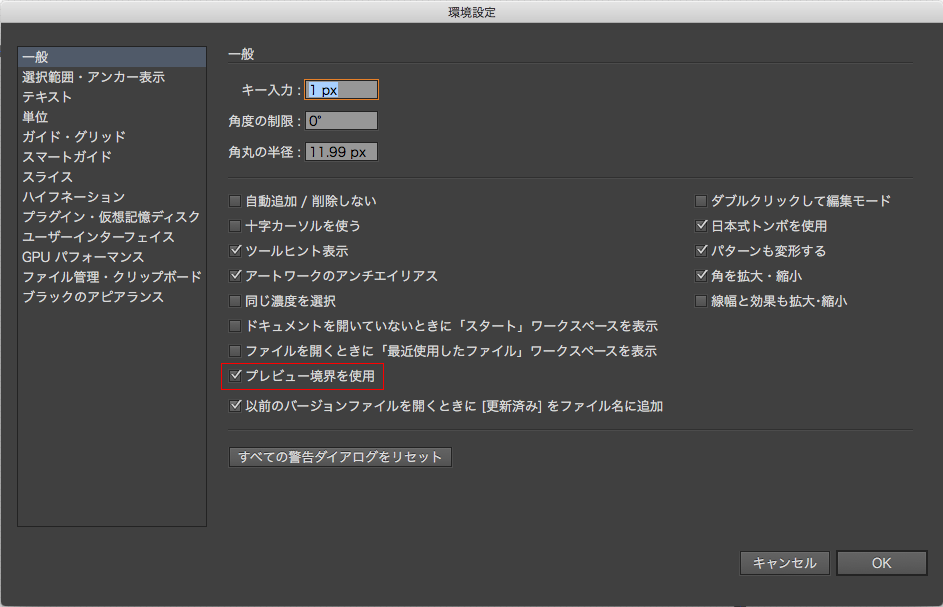
4.環境設定 > 一般 > キー入力 を「1px」にする。
環境設定のキー入力を1pxにしておくとオブジェクトを選択して上下左右キーを押した時に、それぞれの方向へ1pxずつ動くようになります。Shiftキーを押しながらだと10pxずつになります。
5.環境設定 > 一般 > 「プレビュー境界を使用」にチェックを入れる。
このチェックをしておくと、オブジェクトの大きさに線の幅がプラスされるので、アップにして確認しなくても線の設定が「内側」になっていない事に気付けます。
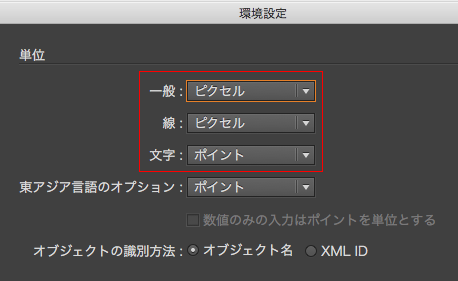
6.環境設定 > 単位 で一般をピクセルにする。
座標系の単位がピクセルになります。線と文字はポイントでもピクセルでも同じなので、どちらでも構いません。
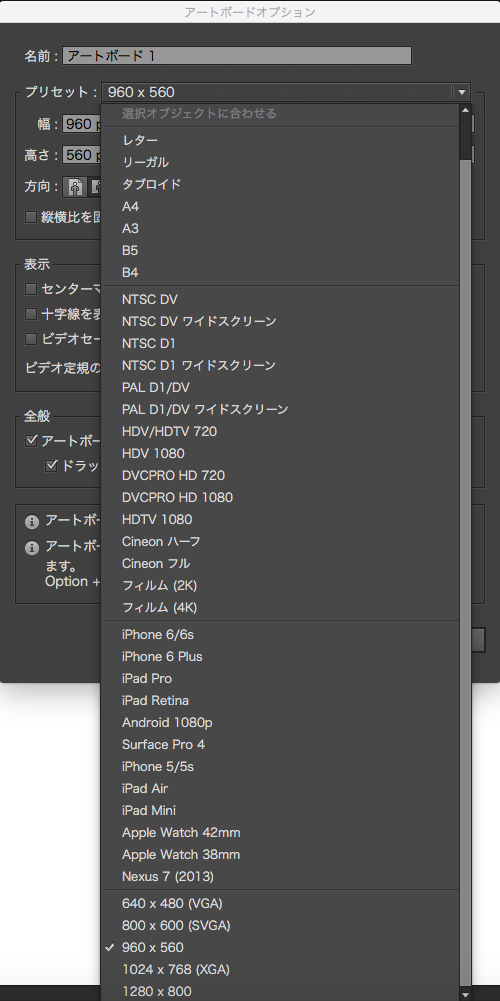
7.アートボードのサイズをデザインするWebサイトのサイズに合わせる。
「プリセット」または「幅・高さ」を指定して、アートボードのサイズを変更することが出来ます。
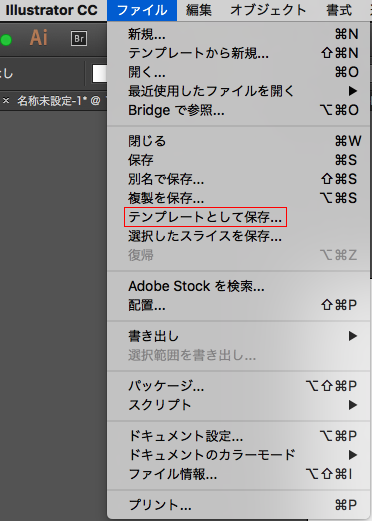
8.上記の設定を再利用出来るように「テンプレートに保存」をしておく。
上記の内容を毎回設定するのは面倒だと思われる方は、上記の設定がすでに出来ている新規ドキュメントが作成出来る「テンプレートに保存」をおすすめします。

今井
この記事を書いた人幼少期に鎌鼬に腕を斬られた男(本人談)。学生時代はバスケに没頭。得意な絵と、好きなスポーツで仕事がしたいと考え、専門学校卒業後はバスケグッズメーカーに入社。2年間勤めた後転職し、2社目で谷川と出会う。デザイン部部長まで出世するも、独立のため退職。谷川から外注として仕事を受ける中、声をかけられ入社、現在に至る。全てにおいて信頼が厚く面倒見がよい。ディレクション力の更なる向上を目指し、日々仕事に取り組んでいる。

