ANDSPACE東京の飯澤です。去年は一人ぼっちだった東京オフィスも僕含めて6人になり、活気づいてまいりました!以前にも増して皆様のお役に立てることも増えたかと思いますので気軽にお問い合わせフォームやANDSPACEの誰かにご連絡くださいね。
さて、昨年ANDSPACEが制作した2つのサイトがWebグランプリにて優秀賞を受賞しました!嬉しい!
僕も、受賞したサイトの一つであるCHEQRO(チェックロ)のアートディレクション/デザイン制作を行いましたのでとっても嬉しかったです。
Webグランプリって何やねん?という点に関しては既に下記のブログにて谷川・今井の記事でも紹介されていますので、そちらも合わせてご覧ください
「第8回Webグランプリ」にて、AND SPACEが制作した2サイトが優秀賞を受賞
Webグランプリ審査員のコメントから見る、良いWebサイトを作る5つのポイント
サイトデザインのPOINTをデザイン制作担当者から解説

今回の記事では受賞した2サイトの一つである、「オンラインで校正をお願いできるサービス CHEQRO(チェックロ)」のサイトデザインのポイントを実際に制作していた僕から一部解説みたいと思います。
- LPを作ろうと思ってる担当者の方
- デザイン大好き!もっといろんなやり方が知りたいっ!と思ってるデザイナーの方
- デザイナーって何考えてんねん?わけわからん。と思っているディレクターの方
上記のような方たちのご参考になれば幸いです。
目次
1.CHEQROのカンタンな概要
チェック作業代行サービスCHEQRO(チェックロ)

CHEQRO(チェックロ)は障がい者の就労支援をおこなうstaraさんとAND SPACEが協業することで生まれた新サービスです。
パンフレット・HP・提案資料・システムなど、何を作るにしてもすごく大切で、すごく面倒くさいあらゆるチェック作業。これらの“大切だけど面倒なチェック作業”を1時間1,000円というお手頃価格で代行してくれるサービス”がCHEQRO(チェックロ)です。
今回のブログではこのCHEQRO(チェックロ)のサイトデザインについて解説していきたいと思います。
2.目的とベネフィットの整理
このサービスは誰にとって、どんな得があるのか?【目的とベネフィット】を考える

さあ作ろう!といきなり手を動かしてはいけません!
CHEQRO(チェックロ)のLP制作でも、まずは【LPの目的】とサービスの【ベネフィット】はどこか?という点を整理するところからデザインの作業を行いました。
広告デザインを制作する上でも非常に重要になるのが「目的」と「ベネフィット」です。「このLPで何を達成するのか」「このサービスは誰にとって、どんな得があるのか?」ということを間違えてしまっては、せっかくどんなに紹介してもなんの意味もありません。
CHEQRO(チェックロ)の目的とベネフィットは?
▼ 【LPの目的】
- 新サービスとして、まずは一度、気軽に利用してもらうために、cv無料相談をしていただく
▼ 【ベネフィット】
- 「企業」にとって、その他の専門会社に頼むよりも「非常に安価で導入しやすい」
- 「企業・従業員」にとって、時間のかかる作業を外注できるから「本業務に集中する時間を増やせる」
- 「企業・従業員」にとって、オンラインで頼めるから「気軽に手間なく利用できる」
- 「従業員」にとって、めんどうなチェック作業をまかせられて「チェック作業から開放される」
- 「企業・従業員」にとって、クオリティや安全性への心配も「クリエイティブに関わる企業が運営しているから安心」
- 「企業」にとって、障がい者の就労支援につながり「社会的意義がある」 etc…
上記が【LPの目的】と【ベネフィット】として上げられます。
CHEQRO(チェックロ)のLPデザインでは、これらの目的を達成するため、ベネフィットを紹介する箇所のデザインは特に目立たせるようデザインし、キャッチコピー等で取り扱う際にも一際大きくピックアップするように制作することを意識しています。どこをどう目立たせているか?の詳細は省きますが、上記のベネフィットとサイトのデザインを見比べていただければ「たしかに~」となっていただけるかと思いますのでお時間ある時に照らし合わせて見ていただければ幸いです!
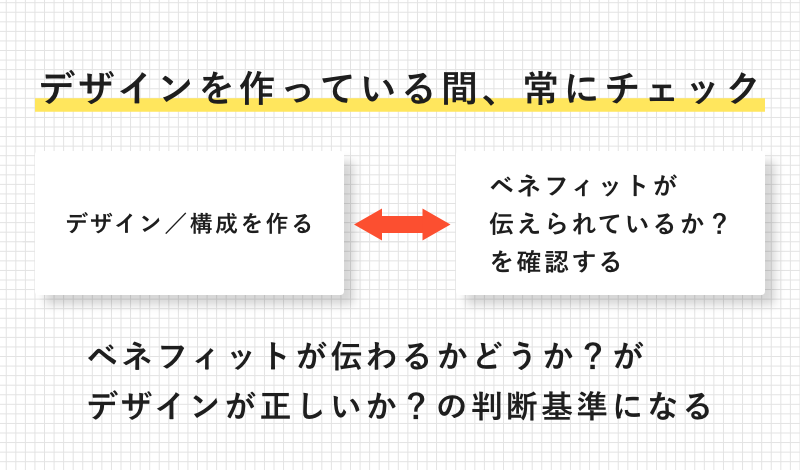
伝えるべきベネフィットの整理がデザイン製作中の判断基準になる

制作の一番最初の段階でこれらのベネフィットをしっかりとディレクターはもちろん、ベネフィットをデザイナーが認識しておくことがデザイン制作では重要になります。
なぜならば、これらのベネフィットが制作するLPの中で「サイト来訪者に伝えたいこと」であり「伝えるべきベネフィットがユーザーに伝わるか?伝わらないか?」が作っているデザインが良いデザインか?間違ったデザインか?を判断するための基準になります。
この指標があれば「どこを目立たせるべきで、どこをそこまで目立たせる必要がないのか?」が明確になり、デザインを作っている間も悩まずサクサク作ることができます。デザイナーの皆さんにとてもオススメです!ちゃんとディレクターやお客様としっかり話し、自分で情報を噛み砕き、整理し「何を伝えるべきか?」を常に明確にしながらデザインを組んでいくだけで、デザインのレイアウトがずっと楽に自信を持って作ることができますよ!オヌヌメ!
3.日本語の文字が大きいことに怯えてはならない
Webグランプリの審査では大きく読みやすい文字が高評価に

Webグランプリの審査において「文字が大きく、読みやすく、わかりやすい」ということが高評価を非常に多くいただくことができました。
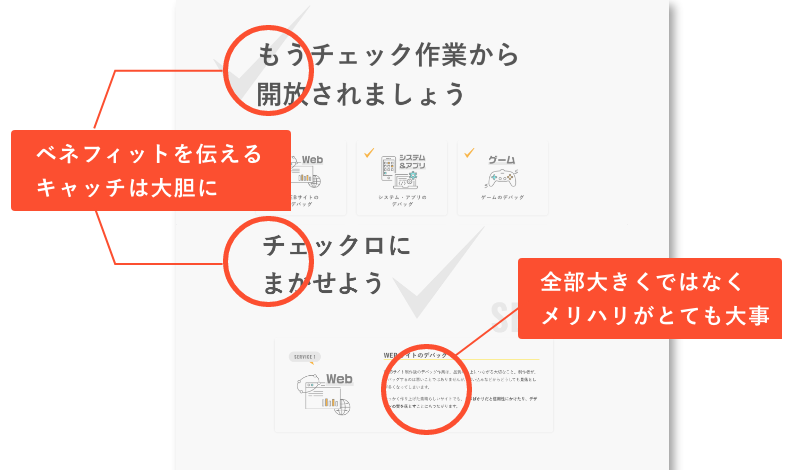
この「大きな日本語」というポイントはCHEQRO(チェックロ)のLPデザインを作る上でとても重要なポイントとして制作しました。実際にCHEQRO(チェックロ)のサイトはユーザーに知ってほしい、強調したいキャッチコピーのサイズは説明の詳細を書いているボディコピーと比較してもかなり大きく作られています。

▲ FVの文字も大きい

▲ 要所要所の文字もやっぱりかなり大きい
このようにCHEQRO(チェックロ)のLPデザインでは、前項で挙げていたような、このサービスのベネフィットに関わる箇所の文字は「やったれッ!伝われッ!」とかなり大きく大胆にレイアウトしています。
デザイナーは日本語を大きくすることに怯えがち
だったらいつだって文字を大きくしておけば問題ないじゃない!と思ってしまいますが、そうもなかなかできないのがデザインの難しいところです。なぜならば、日本語の文字を大きく取り扱うことのデメリットをデザイナーは知っているからです。
▼ 日本語の文字を大きくすると起こるとされるデメリット
- 日本語の文字が大きいと下品な印象になりがち
- 文字が小さい方がビジュアルが際立ち、まとまった印象の美しいデザインが作りやすい
- どこも大事な気がしてだんだん全ての文字が大きくなってしまう
- 正直、英語を大きくした方がデザインがカッコよくつくりやすい
などなど、日本語の文字を大きく扱うことに関してはデメリットも多いとされる(と、デザイナーが感じる)ため、ついついデザイナーは怯えて避けてしまうことが多いです。

ベネフィットを整理してれば恐くない!怯えちゃダメ!
しかし、前項のベネフィットの整理をしっかりと行っていれば決して恐くも、難しくもありません。ベネフィットを整理し「絶対に伝えなきゃいけない場所はここだ!ここを目立たせればユーザーはきっとこのサービスを好きになってくれる!」と自信を持つことができればこれらの文字を大きくすることに自信を持つことができます。
そして、ベネフィットさえ伝えられれば、ユーザーに興味を持ってもらえるはずだと確信することができ、その他の要素を品よく小さくレイアウトすることも不安なく行うことができます。
結果、文字やデザインに大小のコントラストが明確に生まれメリハリのあるデザインを作ることができるのです!やっぱり大事なことは自信を持ってどーんと大きく載せてあげることは、サイト来訪者にわかりやすく伝えるために非常に効果的なのです。怯えるなデザイナー!怯えないで制作担当者!繊細に、大胆にデザインしてメリハリのあるLPデザインを作っていきましょう!

ね!
4.固定概念でトンマナを決めてはいけない
BtoBサイトだからって真面目で硬いトンマナにしなければならないなんてルールはない
CHEQRO(チェックロ)のLPデザインのトンマナは猫のキャラクターやPOPなカラー、アクションを用いることで、BtoBサイトとしてはだいぶやわらかくPOPな印象のトンマナにしています。正直なところで言えば、リリースの時もWebグランプリに参加する時も「BtoBサイトなのに砕けたトンマナ」であることが不真面目な軽い印象に受け取られてしまってマイナスに働く可能性があることに一部不安もありました。だって猫の落書き描いてありますし。

しかし、Webグランプリの審査評においては「BtoBサイトの中でも特にPOPで親しみやすく、楽しく、サイトを閲覧できた、とてもわかりやすかった」という評価を非常に多くいただくことができました。僕の作った猫の落書きが皆様に嫌われなくて良かったです。
BtoBサイトだって、人間が読んでいる

CHEQRO(チェックロ)のLPデザインのデザインを柔らかくPOPにしたのは決して自分たちの好みだったからでも、最近の流行だったからでもありません。
今回のサービスのベネフィットを整理した段階で「このサービスが障がい者の就労支援につながり、社会的意義がある、サービス利用者も楽ができてきっと喜んでくれる」ということを確信していた僕たちとしては「かっちりとして信頼感のあるデザイントンマナ」にするべきかもしれないとうことはもちろん検討しました。
しかし「社会的意義」も「ちゃんとした企業が作っている真面目な信頼できるサービスであること」も、とても大切なベネフィットですが、何よりも大切なこのLPの目的は「このサービスを一度気軽に利用してもらってそのラクさを一度体験してもらうこと」です。気軽にこのサービスを利用していただくためにも「必要以上な堅苦しさや真摯な姿勢」はサービスを利用してみようというハードルを必要以上にあげてしまい、目的達成の邪魔になる可能性があったため、あえてPOPで親しみやすい印象のトンマナのLPデザインで制作することを決めました。
結果として審査評と合わせて見れば、これらのPOPで軽快なトンマナにする仕掛けは結果として功を奏することにつながりました。
「BtoBサイト」であっても読むのはあくまでも人間。当たり前のことですが、自分や、隣に座っている同僚、家で待っている家族と同じ様な「人間」が読んでいるのです。適度な親しみやすさは「読んでみよう、ちょっと話を聞いてみよう」というユーザーの気持ちに寄り添うことにつながり、サイト来訪者が構えずにサービスへの理解することにつながっていく効果があるようです。
2020の企業BtoBサイト賞のグランプリはさらにPOP
「企業グランプリ部門」企業BtoBサイト賞を受賞したのは弊社のCHEQRO(チェックロ)とサイボウズ株式会社さんの「合言葉はがまんしない!ホップ☆ステップきとみちゃん」2サイトでした。

弊社のCHEQRO(チェックロ)は惜しくも入選ですが、さらに評価の高かった「合言葉はがまんしない!ホップ☆ステップきとみちゃん」は少女漫画のトンマナを最大限に活かした非常にPOPで読めば読むほど楽しくて、ついつい読み込んでいってしまうデザインになっています。すごい!
サイボウズ株式会社さんの「ホップ☆ステップきとみちゃん」も一見すると奇をてらった内容の軽いサイトに見え、BtoBサイトとして不適切のように見えますが、その中身はターゲットユーザーが知りたいであろう情報を細かやかに解説してくれる充実したコンテンツ内容を、ギャグ少女マンガを読む気持ちで気軽に読み込むことができる素晴らしいデザインになっています。他社の制作物なのであんまり広告したくない…なんて気持ちは置いておいて、是非合わせてご覧いただければ幸いです!とっても素敵な充実した内容と丁寧な施策・デザインは必見ですよ!
でも、目立って・好かれるデザインにすればいいって意味ではない
BtoBサイトだって「POPで軽快なトンマナにしても問題ない」ということを記載していますが、注意しなければならないのは「目立って、好かれるデザインならOK」ということでは決してありません。あくまでもベネフィットを整理し、それらしっかりと伝えられる「構成とコピー」の土台をしっかりと築いてかなければ、内容がスカスカの“それっぽいだけのサイトデザイン”になってしまいます。「しっかりと目的とベネフィットを明確にした内容と構成」「ユーザーを意識してベネフィットを強く伝えられるメリハリのあるレイアウト」と合わさって初めて「導入ハードルを下げる軽いトンマナ」は効果を成すということを忘れないようにしなければなりません。
5.CTAはLPデザインのキモ
コンバージョンに誘導する要素がCTA(コール・トゥ・アクション)

LPを作る上でとっても大切なポイントがCTA(コール・トゥ・アクション)です。CTAは「このページを見てユーザーにやってほしい行動」を促すために設置するボタンやコピーを指します。
CHEQRO(チェックロ)のLPデザインでいえば以下の画像のような「まずは無料で相談する」などがCTAにあたります。
このCTAのボタンを押してお客様に行動を起こしてもらうために、一生懸命LP全体のコピーや構成やデザインに工夫をこらしているのです。この場所がしっかり目立ち、サイト来訪者の方が一度試してみたくなるように「CTAのコピーや構成やデザイン」をていねいに作ることはLPデザインの最重要項目と言っても過言ではありません。
CTAを作る上で大切なこと
ネット上のたくさんの記事でもCTAの重要性と制作する上でのポイントについては言及・掲載されていますが、一応僕が[CHEQRO(チェックロ)]のCTAのデザインを行った時に気をつけたポイントを列記しておきます。皆さまの広告デザイン制作のご参考に少しでもなれば幸いです。
- グローバルナビ/ページ内のCTAボタンの色とデザインは統一する
- CTAボタンの色はページ内のカラーの中で明らかに違う独自のものを使用し、埋もれないようにする
- CTAに付随するデザインはページ内でしっかりと目立つものにするために
- 価格はユーザーの不安要素。お得なサービスとしてCTAでも値段感をアピールする
- ボタンの文言は「依頼する」等ではなく「無料で相談する」という一番気軽にできるものにしハードルを下げる
- コンテンツを読み終わる位置に随所に配置していつでもCTAボタンを押せるように配慮する
6.今後の改善点
サイト来訪者の不安を払拭するためにはまだまだ情報が足りない
CHEQRO(チェックロ)は説明する内容をギュッと1ページにまとめて紹介しながら、なおかつデザイン的な都合でそれぞれのコンテンツも大ぶりでボリュームの大きいデザインになっているため、若干長いLPになっています。しかし、実際サービスを「依頼したい、依頼してみよう」と来訪した人に思っていただくためには、ユーザーが気になる4要素『金額』『スピード』『信頼性』『作業のクオリティ』『実績』に関してまだまだ説明足らずになっている部分が見られます。現在はLPとして作られているページですが、今後はサービスサイトとしてページ分割をすることも視野に入れて情報を更に強化していくのが良い考えられます。
チェックロとアンドスペースをよろしくお願いします

今回、CHEQRO(チェックロ)のLPデザインに関してのポイントをいくつか紹介させていただきました。実際現在リリース中の本サービスは、まだまだ始まったばかりで、サービス自体の改善点もたくさんあるかと思います。しかし、きっとみなさまのお役に立てる素敵なサービスかと思いますので、つたない部分もあり、お手数をおかけすることもあるかと思いますが、一度ご利用いただければ幸いです!
そしてもちろんANDSPACEに、こんな感じでデザインを作って欲しい!ウチのサービスや商品も広告したい!というご相談も随時お待ちしております。お気軽にご連絡ください!
長いお話を読んでいただきありがとうございました。